Technology Archive
高品質な素材を無料ダウンロードできるCreative Cloud Marketが登場
- 2014年7月 7日 11:19
- Technology
- Comments: 2
- TrackBacks: 0
- Edit
こんにちは、プール通いを始めたオッキーです。
今日は、Webに限らずすべてのクリエイティブに関わる人たちに向けて、グッドニュースをお知らせします。Adobeが、あらゆる高品質な素材を無料でダウンロードできるCreative Cloud Market(以下、CC Market)をローンチしました。
このようなモダンなUIキットのPSDや……

製品イメージなどに使えそうなMac、iOSデバイスのテンプレート(もちろん部品ごとにレイヤーが分かれたPSD)、

アプリやデザインのアクセントとして使えそうなSVG(!)アイコン、

リピートすることを想定して作られているパターン画像、

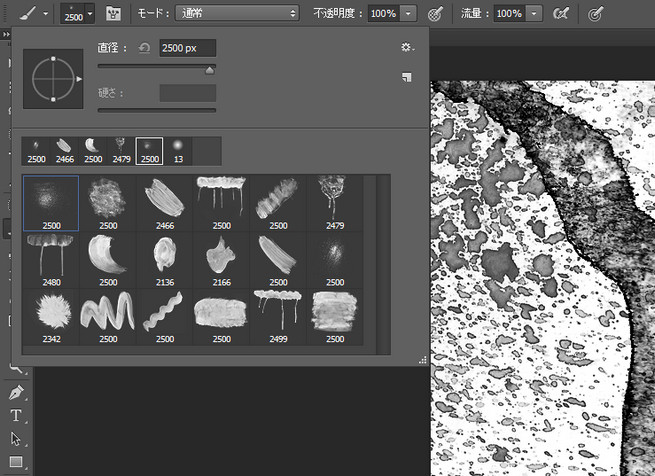
果てはPhotoshop用のブラシまで……

これらすべてが無料でダウンロードできます! もちろん、商用利用も含めたあらゆるプロジェクトで利用可能です。
ダウンロードは毎月500個までという制限はありますが、500個ということは毎日15個ダウンロードしても余るほどの数ですから、心配は取るに足らないでしょう。
ダウンロードできる素材の種類
大きくわけて、6種類のカテゴリーが用意されています。
- テンプレート画像:マスクが適切に設定された、写真やCGなどのレイアウト用テンプレート(PSD)
- UI:PC、モバイルなどWeb用のフルキット、フォーム、チャート、ナビゲーション、ウィジェット(PSD)
- ベクトルシェイプ:Photoshop、InDesign、Illustratorなどで使える拡大縮小可能なシェイプ(SVG)
- アイコン:DTP、Webなど、あらゆる用途に使えるアイコン(PNG/SVG)
- パターン:リピートが想定されたイラストやテクスチャなどのパターン(PNG/SVG)
- ブラシ:Photoshop用のブラシ(ABR/TPL)
利用条件
CC Marketを使うには、Creative Cloud有償サービスのメンバーである必要があります。プランとしては、単体 or コンプリート(いわゆる通常版)が対象となります。なんらかのAdobe製品をお使いの方であれば、特に問題はないかと思います。
なお、フォトグラフィプランは対象外ですので注意してください。
使い方
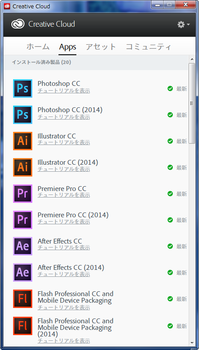
まずCreative Cloudデスクトップアプリケーション(以下、CCDと略します)を起動します。CC以降のAdobe製品をお使いの方にはおなじみの、アプリをインストール/管理するための、あのアプリです。
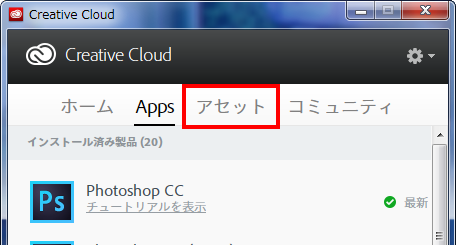
よく見ると、上部のメニューに「アセット」という見慣れないメニューがあるはずです。この中に、以前からあったCreative Cloud Files、Typekitなどの機能と一緒に、Creative Cloud Marketが追加されています。「アセット」が表示されていない場合は、CCDを最新版にアップデートしてください(※)。

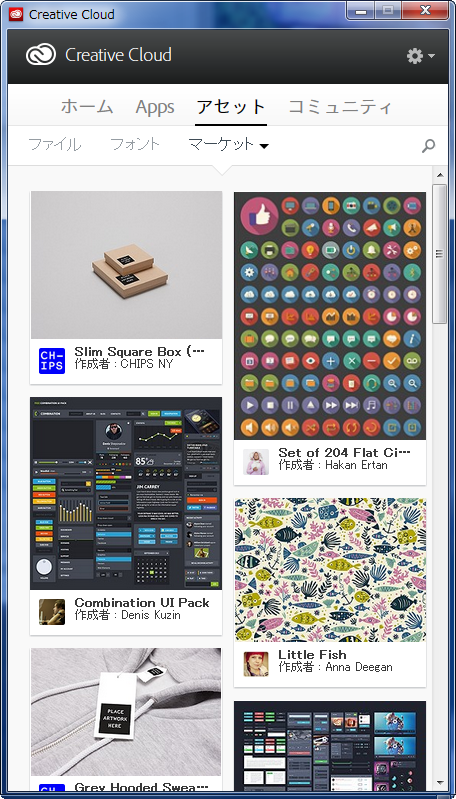
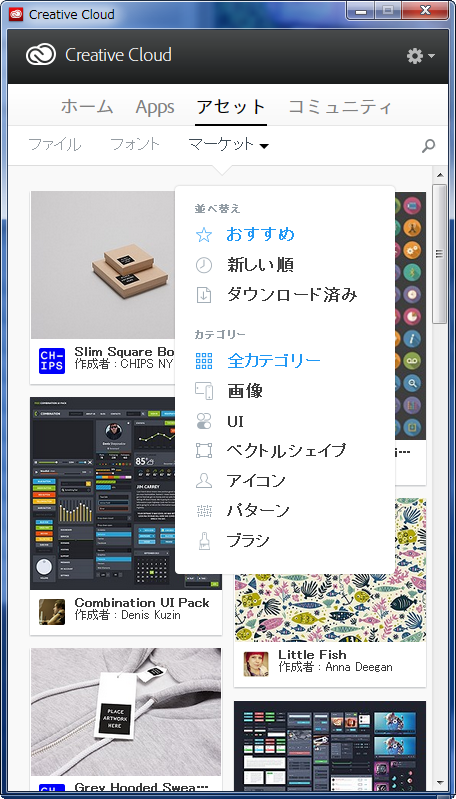
「アセット」→「マーケット」と進むと、そこがCC Marketです! 気になる素材を見つけたら、サムネールをクリックしてみましょう。

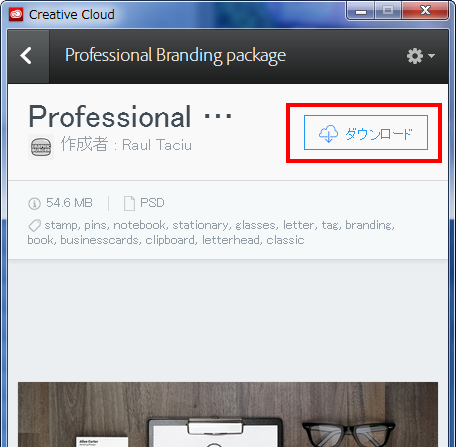
素材個別の画面に遷移し、作者などの詳細情報が表示されます。この画面で、「ダウンロード」ボタンをクリックすると、Creative Cloud FilesのMarket Downloadsフォルダに素材がダウンロードされます。あとは、お好みのアプリで開くだけ! かんたんですね。

ちなみにCreative Cloud Filesとは、CCDをインストールすると自動的に使えるようになるDropboxのようなストレージサービスです(以前はCreative Cloud Connectionという専用ソフトが必要でしたが、不要になりました)。有償メンバーシップだと20GBまで使えます。フォルダの場所が分からない場合は、「アセット」→「ファイル」から開けます。
また、「マーケット」の右横に表示されている▼ボタンをクリックすると、ソート順やカテゴリーを変更することもできます。右上の検索ボタンからは、テキスト検索も可能です。

FAQ
この素材は誰が作ってるの?
世界中のクリエーターです。Behanceというポートフォリオサービスで発表されているものの中から、Adobeによってセレクトされています。おそらく、その過程で権利処理も行われていると思われます。
ダウンロードした素材のシェアや再配布は?
できません。ただし、先に述べたように商用利用も含めたあらゆるプロジェクトで利用可能です。
オレ/ワタシのイケてる作品もCC Marketで公開したい!
AdobeがBehanceで探しているそうなので、Behanceに投稿しまくるといいかも。
CCDのウィンドウサイズが固定で見にくいんだけど……そもそもブラウザで見られないの?
私もそう思います。
というわけで、ひっそりと?リリースされたにも関わらず、かなりイイ感じ♪のCreative Cloud Marketのご紹介でした。
※CC Marketは、2014年7月3日にリリースされたCCD 1.7.0.413で実装されました。
「CodeGrid二周年記念パーティー」でLTしてきました
- 2014年5月 9日 14:31
- Technology
- Comments: 0
- Edit
こんにちは、ダイエットのためにプール通いを始めようと思っているオッキーです。
さて、昨日はCodeGrid二周年記念パーティーに行ってきました。CodeGridは、フロントエンドな人たち御用達の有料メルマガです。質の高い記事が1回3本、月4回配信されるので、まだ読んでない人は即読みましょう。
で、私は当日LT枠に参加して、DISTのことをお話ししてきました。他の方が技術的なことを中心にされていたので、ちょうどバランスがよかったかな、と思います。ちなみに、もうすぐ受付開始しますが、次回DIST.3は6/13(金)に行う予定です。
いろんな人とお会いして、たくさんお話しできてよかったです。ほぼ最前列で聞いた生座談会もおもしろかった! 待望の検索機能も実装が予定されているようで、期待ageです。
あらためて、CodeGrid二周年おめでとうございます!
DIST.2 「Sass Again」での発表資料『Sass実践編+Compass入門』を公開しました
- 2014年4月 9日 13:10
- Technology
- Comments: 0
- Edit
どうもどうも、オッキーです。
先月、仕事でオーストリアに3週間ほど行ってきました。仕事漬けで、ほとんど観光する時間はありませんでしたが……。それでも、世界遺産でもある旧市街は美しく、街の時計台から見た景色は素晴らしい想い出になりました。また、別の機会に写真もアップします。
発表資料
さて、本題です。先週金曜日に2月から始めたDISTという新しい勉強会の第2回目、DIST.2「Sass Again」を開催しましたので、その発表資料を公開します。複数人でプロジェクトを進める上での注意点、ソースマップを使ったデバッグ、Sassを使ったフレームワークCompassの概要などをお話ししました。
スライド以外の、デモで使ったファイル一式はDISTのGitHubリポジトリで公開しています。
当日は、22名の方にご参加いただきました。DISTのコンセプト通り、デザイナー、デベロッパー、ディレクターとさまざまな職種の方にお越しいただきました。どうもありがとうございました!
質問と答え
なお、限られた時間の中では、セッション前に募集した質問に答えきれなかったので、この記事で答えておきます。
オススメのビルド(コンパイル)方法は?
私はGruntを使っています。プロジェクトごとに設定ファイルやバージョンを切り分けることができるのと、他のコンパイルが必要な言語(HandlebarsやCoffeeScriptなど)のサポート、他の人とビルド環境を共有しやすい、というのがポイントですね。また、プラグインの組み合わせによって、Sassの保存と同時にコンパイル→完了時にブラウザリロードが自動実行されるようにしています。
コンパイル後のバージョンの管理について
これ、セッション中に触れるつもりだったんですが時間がなくなってしまってすみません。まず前提としては、GitやSubversionなどのVCSを使うことになります。
そして、理想としては、「コンパイル後のファイルは管理しない」です。つまり、SassでいうところのCSSファイルはVCSに入れません。Sass→CSSのワークフローでは、出力スタイルやオプションによってCSSの書式にバラつきが出るので、これが一番スマートになる方法です。私も、1人で完結するプロジェクトでは、このようにSassのみを管理する方法で運用しています。
ただし、現実としては、「Sassを誰もがコンパイルできるわけではない」 ので、CSSファイルもコミットすることになることがほとんどです。このあたりは仕組みで改善できればベストですが、今のところ最適解がない、というのが正直なところではないでしょうか。
Sassとか逆にめんどくさくないの?
私も使い始める前はそう思っていましたw 一度使い始めると離れられないので、ぜひお試しください。
既存のプロジェクトにSassを導入するには、どこから始めればよい?
DIST.1でも話しましたが、SCSS記法であればCSSをそのままコピペしても動きます。ですから、今すぐすべてのCSSをコピペしてSassに移行する、というのも手です。書き直す必要はなく、新しく書くところだけSassの機能を使えばよいのです。ただし、既存プロジェクトの規模(CSSの記述量)が大きい場合は、はじめからSassで書き直したほうがスマートになるでしょう。
最近、Sass、Compassを使い始めたのですが、一通りこれをやっておけば大体の機能を理解できるようなチュートリアル(本 or Web)でおすすめのものはありますか?
↓この本がよいかと思います。

Web制作者のためのSassの教科書 これからのWebデザインの現場で必須のCSSメタ言語
現状、日本語のSass関連の書籍は3冊出ていますが、本書が一番バランス良く、また分かりやすく書かれています。ただし、執筆当時のバージョンが少し古いので、新しめの機能については解説がない点は注意が必要です。
複数人でSassを用いる際のメリット・デメリット
メリットは、1人/複数人に関わらず、やはりCSSを効率的に書ける点です。デメリットは、チームだとSassの扱いについてレベル差があるので、誰かが使いこなせない機能を使いまくると逆に扱いにくくなる、という点です。すべての機能を使う必要はなく、ネストを使うだけでもだいぶ楽になるので、あらかじめチームで話し合ってどのような運用にするのかを決めておくとよいと思います。
CSSのファイルサイズを考慮した場合、Sassは有効ですか?
単純な圧縮という意味では、出力スタイルでcompactを選べばスペースや改行を削除してくれるので、大変有効です。
セレクタの整理方法があれば教えてください
これはSassというよりも、書き方の問題ですね。詳しくは長くなるので、OOCSS、BEM、SMACCSというキーワードでググってみてください。
BracketsでSassを使いたい
単純なコーディングやコンパイルは、拡張を入れることで実現できますね。クイックエディット(HTML内のセレクタから該当の箇所を表示する機能)は、未対応だと思いますので、対応を待ちましょう。ちなみに私の使っているIntelliJ IDEAでも、Sassにおけるクイックエディットにあたる機能は未対応です。
今後について
懇親会では、オーストリア土産の白ワインもふるまいました。みなさんに気に入っていただけたのですが、うっかり自分の分を確保するのを忘れていたので味は分かりませんw
次回のDISTは6月ごろを予定しています。決まり次第、Twitterなどでお知らせしますので、私のアカウント@448jpをフォローしてください!
写真提供:直江憲一(ズカンドットコム)
DIST.1 「Sass」での発表資料『Sassをはじめよう!』を公開しました
- 2014年2月17日 12:21
- Technology
- Comments: 0
- TrackBacks: 0
- Edit
こんにちは、沖です。
前回の更新からずいぶん間が空いてしまい、いつの間にか2014年になっていました。明けましておめでとうございます。今年はもうちょっとブログに時間を使えるように、がんばります。
さて、今年からDIST(ディスト)という新しい勉強会を始めることにしました。今のところ、「Web制作にまつわるあらゆることを、 みんなで集まって学んでいく新しい会」という定義にしていますが、堅苦しいことは抜きで、自分たちが今勉強したいと思っていることを中心に取り扱っていきます。
その初回が2/14(金)に行ったDIST.1 「Sass」です。「Sass」とは何か、そのメリットや基礎知識はもちろん、Windows/Mac OS Xそれぞれでの導入方法などをご紹介しました。
発表資料を公開しましたので、ぜひご覧ください。
Ustreamのアーカイブ映像もご覧いただけます。Sassは、機能がかなり豊富で時間内ではご紹介しきれなかったので、また別の機会でお話しできればと思っています。
当日は、大雪にも関わらずたくさんの方にご参加いただきました。どうもありがとうございました!
下は懇親会の様子。みなさん緊張気味に写ってますが(笑)、初対面同士の方でも和気藹々と話されていましたよん。このあと、吹雪も関係なく、場所を移して2次会も行われました。
DISTは、継続的な開催を目標にしており、次回は4月ごろを予定しています。決まり次第、Twitterなどでお知らせしますので、私のアカウント@448jpをフォローしてくださいね!
写真提供:箱石奈津美
ADCで連載「FlashデベロッパーのためのCreateJS」を始めました
- 2013年8月12日 12:03
- Technology | Work
- Comments: 0
- TrackBacks: 0
- Edit
最近、AerosmithとB'zのライブを見たオッキーです。Steven Tyler、とても65才には思えないシャウトでした。
さて、先日Adobe Developer Connectionで「FlashデベロッパーのためのCreateJS」という連載を始めました。連載第1回として、「CreateJSとは何か──そのメリットからFlashとの違いまで」という記事が公開されています。
Adobe Developer Connection [ADC]
FlashデベロッパーのためのCreateJS:第1回 CreateJSとは何か──そのメリットからFlashとの違いまで | デベロッパーセンター
本連載では、ActionScript 3.0によるコンテンツ制作経験がある方をターゲットとして、CreateJSを使う際にFlashと比較して気になる点や、より便利に使いこなすコツなどを紹介していく予定です。
今後、取り上げてほしい内容などがありましたら、ぜひ@448jpまでツイートをお寄せください。
F-siteセミナーでの発表資料「Flash Professional CCで何が変わったのか」を公開しました
- 2013年7月29日 11:43
- Technology
- Comments: 0
- TrackBacks: 0
- Edit
沖です。これまた久しぶりの、1日2記事更新です。
先週末の7/27(土)に開催された、F-siteセミナーでスピーカーを務めました。私の発表「Flash Professional CCで何が変わったのか」で使った資料を公開します。
鳴り物入りで登場したCCですが、大きく変わったUI周りの他にも、細かい使い勝手を良くする変更がたくさん入っています。時間が短く、デモではすべてをご紹介しきれませんでしたが、また別の機会でもお話しできればと思っています。
当日は、120名用の部屋に対して満席分の申し込みがあり、こちらもまた大変盛況でした。冒頭、会場に設置されていたプロジェクタから出力する映像の色に異常が見つかり、開始が遅くなったり、demoの順番を入れ替えたりといったトラブルがありましたが、なんとか終えることができました。
急遽、壇上でトークをしていただいたルンパロさん、A.e.Suckさん、また順番変更に快く応じていただいた青池さん、神風動画 水崎さん、yama_koさん、どうもありがとうございました!
第4回CreateJS勉強会での発表資料「実際にSoundJSを使ってみて分かったこと」を公開しました
- 2013年7月29日 10:41
- Technology
- Comments: 0
- TrackBacks: 0
- Edit
こんにちは、沖です。ひさびさのブログです。
先週の7/26(金)に開催された、第4回CreateJS勉強会にスピーカーとして参加してきました。来場者は100名を超えていたとのことで、大変盛況でした。
というわけで、私の発表「実際にSoundJSを使ってみて分かったこと」で使った資料を公開します。
他の発表についても続々と資料が公開されているようですので、CreateJS.jpのWebサイトも合わせてご覧ください。
CreateJSに関する発表資料を公開しました
- 2013年5月 9日 10:51
- Technology | Work
- Comments: 0
- TrackBacks: 0
- Edit

飲むアロエにハマっている、沖です。
ゴールデンウィーク前の2013年4月24日(水)に、縁あってユニバ株式会社さんとライデン株式会社さんの合同勉強会に参加しました。
私はCreateJSに関する発表をしたのですが、その際に使用した資料を両社のご厚意(どうもありがとうございます!)により、公開することになりました。
以下が、当日使用したものに補足などを加えたスライドです。
私が制作したデモについては、GitHubにソースをアップしていますので、合わせてご覧ください。2つ合わせて数時間で制作できて、あらためてCreateJSの快適さを実感しました(時間のほとんどは素材探しに費やしましたw)。
なお、スライドでも触れたF-siteセミナーは、明後日2013年5月11日(土)に開催されます。「Flashクリエイターはどこへ行く?~未来への道しるべ」というテーマで、最近各方面から槍玉にあげられがちなFlashについて、fladdict 深津さん、ピクルス タナカミノルさん、RAKU-GAKI 西田さん、ルンパロさんと、超豪華メンバーによる濃密なディスカッションを行いますので、こちらもぜひチェックしてください。
ちなみに、冒頭の写真はユニバさんの研究・開発拠点である「Circuit Lab.」の中です。なにげなくAR.Droneが2つ壁にかかっていたり、大量のRaspberry Piや3Dプリンタがあったりと、一部の方々には大変興奮できる空間であったことをお伝えいたします。
IntelliJ IDEAのFile Watchers機能でTypeScriptコンパイラ(tsc)にパスを通す方法
- 2013年4月23日 17:14
- Technology
- Comments: 0
- TrackBacks: 0
- Edit
こんにちは、沖です。
昨日書いた翻訳記事「WebStorm 6におけるTypeScriptのサポート」に対して、「非CUIユーザーのために「tscコンパイラへのパスをWebStormに提供する」方法を詳しく教えてほしい!」とコメントをいただきましたので、その方法を説明する記事を書きます。
私の環境は、以下の通りです。Macの人は、コマンドプロンプトをターミナルに置き換えるなどして読んでください。
- Windows 7 Professional 64bit
- IntelliJ IDEA 12.1.1
IntelliJ IDEAは、WebStormやPhpStormの上位版ですが、今回の内容は下位製品でも同じ手順でいけるはずです。
なお、WebStormには最初からFile Watchers機能が入っていますが、IntelliJ IDEAには入っていませんので、Settings -> Plugins -> Browse repositoriesからFile Watchersプラグインをインストールしておきます(もちろん無料です)。
さて、tscコンパイラにパスを通すには、以下の手順を行います。
- Node.jsをインストールする
- TypeScriptコンパイラ(tsc)をインストールする
- IntelliJ IDEAでTypeScriptファイルを作成する
- Edit Watcherダイアログでtscへのパスを通す
1つずつ具体的に解説していきましょう。
1.Node.jsをインストールする
TypeScriptコンパイラは、Node.jsのパッケージとして提供されています。そのため、まずNode.jsをインストールしておく必要があります(長くなってしまうので、ここではNode.jsとは何かは説明しません)。
Node.jsのサイトに行き、INSTALLボタンをクリックすると、自動的に環境に合わせたインストーラがダウンロードできますので、インストーラの指示に従ってインストールします。
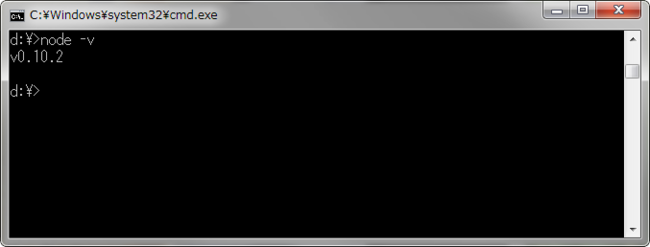
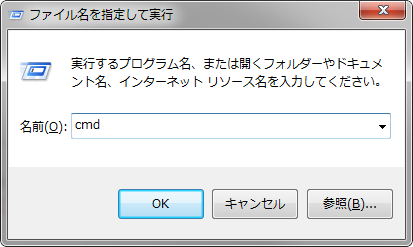
完了したら、インストールができているかどうかを確認してみましょう。Windows+Rキーで「ファイル名を指定して実行」ダイアログを開き、「名前」フィールドにcmdと入力してOKボタンをクリックすると、コマンドプロンプトが起動します。

コマンドプロンプトでnode -vと入力してEnterキーを押すと、インストールされているNode.jsのバージョンが表示されます。これでNode.jsの準備はOKです。
2.TypeScriptコンパイラ(tsc)をインストールする
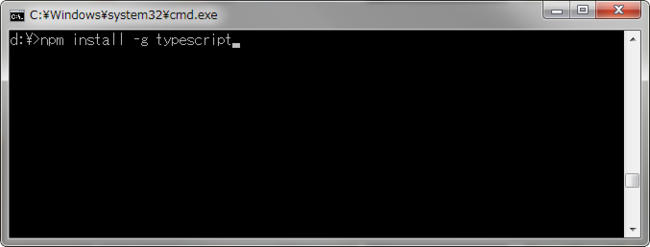
続いて、TypeScriptコンパイラをインストールします。そのままコマンドプロンプトでnpm install -g typescriptと入力してEnterキーを押します。
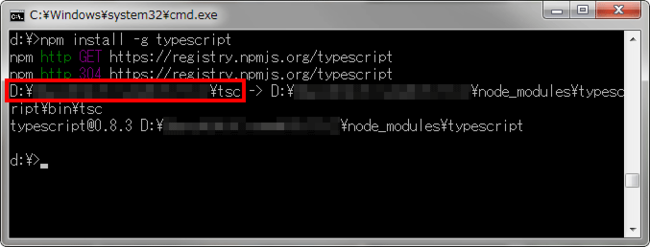
すると、自動的に文字列がズラズラと表示され、インストールが行われます。
再びコマンドを入力できる状態になったら、インストールは完了です。このとき、赤枠で囲った部分がTypeScriptコンパイラへのパスになりますので、どこかにコピーしておきましょう。
3.IntelliJ IDEAでTypeScriptファイルを作成する
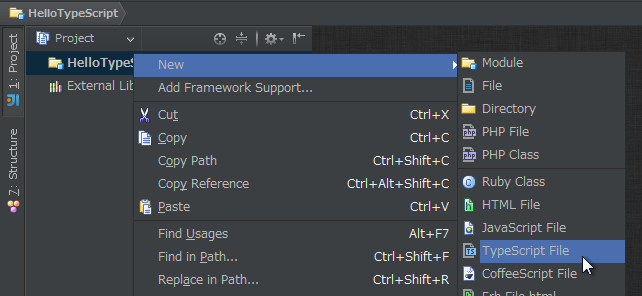
適当なプロジェクトを作成し、プロジェクトペインのコンテキストメニューからNew -> TypeScript Fileで新しいTypeScriptファイルを作成します。

ファイル名を入力するダイアログが表示されますので、適当な名前を入力します。

4.Edit Watcherダイアログでtscへのパスを通す
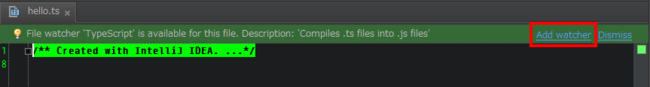
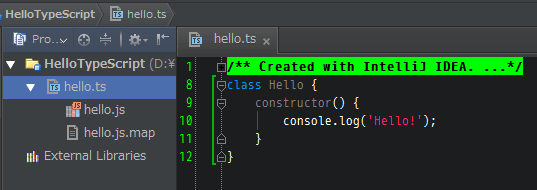
作成されたTypeScriptファイルの編集画面に、緑色のバーが表示されます(表示されない場合は編集画面で適当なコードを入力してみてください)。これは、編集しているファイルがTypeScriptであることをIDEAが自動的に検出し、File Watcherを追加することを提案しています。
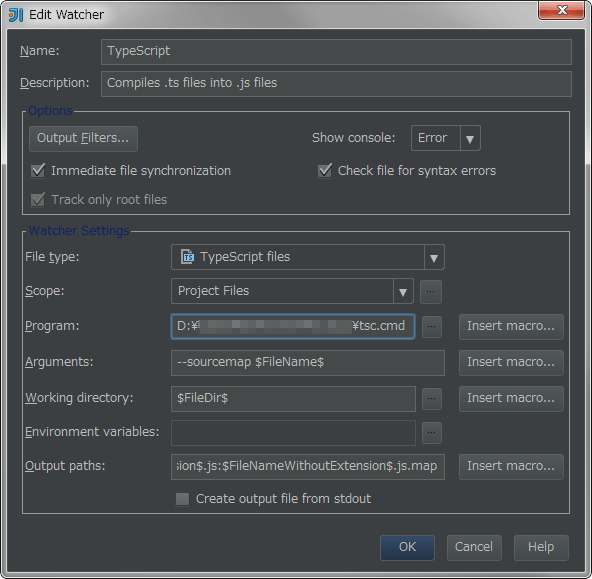
赤枠で囲っている「Add watcher」をクリックすると、Watcherの編集画面が表示されます。

初期状態では、「Program」の部分が空になっているはずです。File Watchers機能では、「File type」で指定したファイル(ここではTypeScriptファイル)を監視し、変更があった場合に自動的に「Program」のパスにあるプログラムを実行しますので、ここでTypeScriptコンパイラへのパスを指定します。
具体的には、手順2.でコピーしておいたTypeScriptコンパイラへのパスを貼り付けます。ただし、このパスはWindowsでは動作しないため、末尾に.cmdを入力します。
上記のダイアログの設定をまとめると、TypeScriptファイルを監視して、変更があった場合に所定の場所にあるtsc.cmdファイル(TypeScriptコンパイラ)を、--sourcemapオプションを付けて実行する、ということになります。
OKボタンを押して、TypeScriptファイルを編集すると、自動的にコンパイルが行われるようになります。

File Watchersの設定はプロジェクトごとになりますので、別のプロジェクトの時はまた新たにWatcherを追加する必要があります。
なお、私の環境で試した限りでは、過去に作ったWatcherの内容をIDEAが記憶しているようで、Programでのtsc.cmdへのパスなども初期状態で入力済みになっていたりしました。
それでは、良きTypeScriptライフを!
WebStorm & PhpStorm Blog日本語訳:WebStorm 6におけるTypeScriptのサポート
- 2013年4月22日 15:20
- Technology
- Comments: 0
- TrackBacks: 0
- Edit
こんにちは、沖です。
週末は、雨が降ったこともあって急に気温が下がって寒かったですね。
みなさん、いい週末を過ごされましたか? 私は、1年ぶりに地元の親友と歌舞伎町で酒を酌み交わしてきました。いくつになっても、子供の時からの友達っていうのは、いいもんですね。
さて今回は、WebStorm & PhpStorm Blogの「TypeScript Support in WebStorm 6」を日本語訳してみました。
それでは、どうぞ!
JavaScript開発における進化の1つは、新しいTypeScript言語です。JavaScriptのオープンソースの上位セットは、型付けされた言語でコードを書くことができ、JavaScriptにコンパイルされます。
この言語のためにより多く、かつ良いサポートをもたらすために、JetBrainsで私たちは精力的に働いています。
WebStorm 6は、3つの新機能を通してTypeScript言語のためのフルサポートを導入しています。File Watchers、ソースマップ、そしてコードを操作するための一般的なサポートです。
File Watchers
.tsファイルを編集するとき、WebStormは、"watch"可能なファイル形式を使っていることを検出し、TypeScript file watcherを追加することを提案します。追加したとき、WebStormはファイルに変更を加える度に、自動的にTypeScriptファイルをコンパイルします。
WebStormは、TypeScriptコンパイラをバンドルしていません。TypeScriptのWebサイトから、またはnpm install -g typescriptを呼び出すことによってnode.jsのパッケージマネージャーを使用して、それをインストールできます。
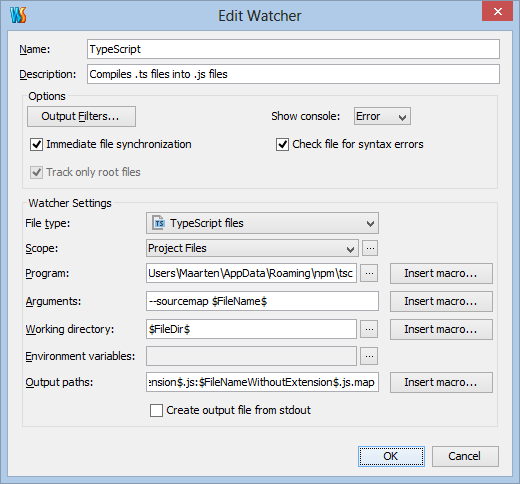
プロジェクトで最初の.tsファイルについては、TypeScriptからプレーンなJavaScriptに変換するtscコンパイラへのパスをWebStormに提供する必要があります。ヘルプには、このダイアログから利用可能な他のオプションについての詳細情報が含まれています。

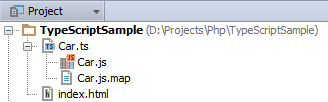
これからソースコードに変更を加える度に、TypeScript file watcherが自動的にJavaScriptにコードをコンパイルします。プロジェクトペインから生成されたファイルを見ることができます。以下のスクリーンショットから分かるように、TypeScript file watcherはJavaScriptファイルと.js.mapファイルの両方を生成します。

この例では、Car.jsファイルが生成されたJavaScriptファイルです。Car.js.mapファイルは、いわゆる"ソースマップ"です。ソースマップは、TypeScriptのコードとコンパイル後に生成されたJavaScriptファイル間のナビゲートを可能にします。
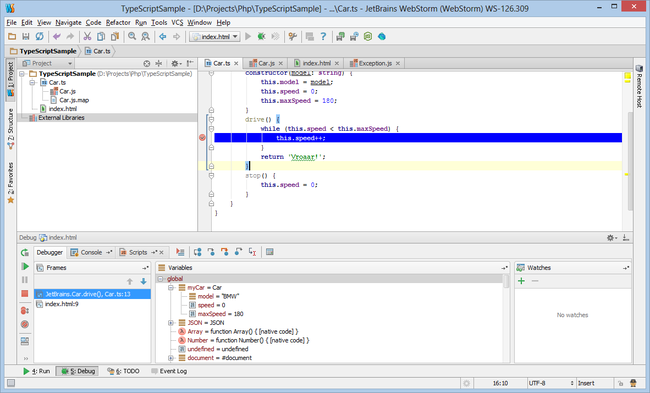
ソースマップによるデバッグ
WebStorm 6は、ソースマップによって提供される情報を活用し、JavaScriptファイルをデバッグするためにそれを使うことができます。例えば、TypeScriptファイルにブレークポイントを配置することができ、デバッガがブレークポイントで一時停止すると、その行から関連情報を表示します。
ツールバーのデバッグアイコンをクリックすることによって(あるいはShift+F9を押す)、コードをデバッグできます。ブラウザがJavaScriptコードを実行していても、ソースマップはTypeScriptコードでデバッグをして特定の行でブレークし、変数などを検査することができます。
コードを使った作業
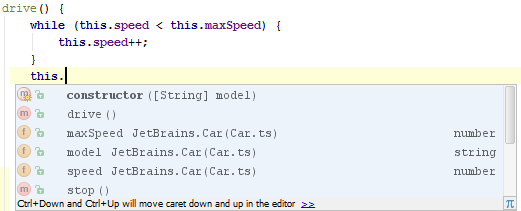
補完、ナビゲーション、リファクタリングなどのWebStormのおなじみの機能なしで、言語のサポートになるでしょうか? WebStorm 6は、TypeScriptのためにこれらの概念を導入します。コード補完は、TypeScriptモジュールやクラスのために利用可能です。

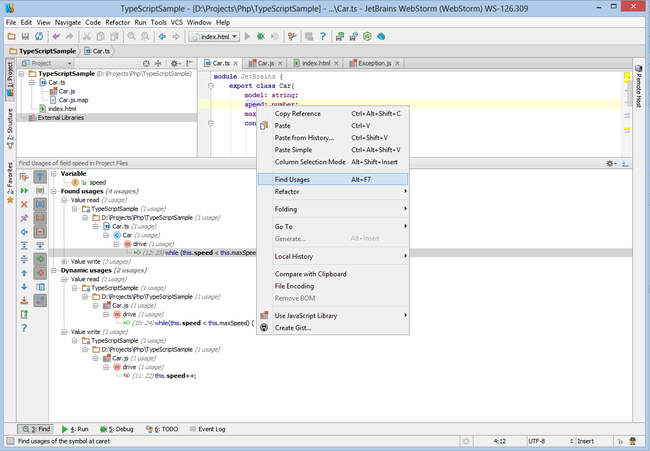
Find Usages(Alt+F7)は、クラスや変数へのすべての参照の一覧を示すでしょう。以下のスクリーンショットから分かるように、タイプされた使用状況(他のTypeScriptコードのすべての使用状況)と、動的な使用状況(JavaScriptファイルとコンパイルされたTypeScriptファイルの中)の両方を得ることができます。
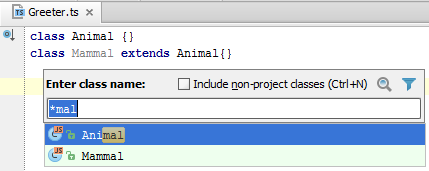
さて、クラスはどこにあるでしょうか? Go to classアクション(Ctrl+NまたはMacではCmd+N)は、TypeScriptで同様に使うことができます。

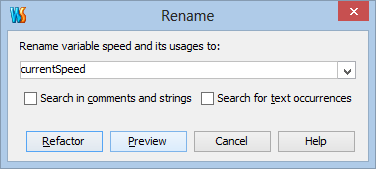
リファクタリングも同様に可能です。もし例から変数speedを選んでShift+F6を押せば、この変数の名前を変更し、自動的にすべての参照を更新できます。

最新のビルドをダウンロードし、バグや機能リクエストのためのフィードバックをここからご提供いただき、コメントの下またはフォーラムに質問をしてください!
Develop with pleasure!
– JetBrains WebStorm Team
やっぱりIDEとしてはデバッグ&リファクタリング機能は必須ですよね。特にソースマップを使ったデバッグは、これからの開発現場で急速に普及してくるでしょうから、早速サポートされたのは心強いです。
開発に喜びあれ!