Technology Archive
Adobe CS5.5で「インストールに問題があります」と表示される件について
- 2011年9月 1日 18:12
- Technology
- Comments: 1
- TrackBacks: 0
- Edit
こんにちは、オッキーです。
みなさん、Adobe CS使ってますか? 今日は、私の環境で最新版のCS5.5をインストールしたとき、「インストールに問題があります」と表示されて困ったことと、その解決に至るまでの顛末を書いてみます。
東京てら子Vol.18『夏休みの自由研究発表会』に行ってきた
- 2011年8月30日 21:59
- Technology
- Comments: 0
- TrackBacks: 0
- Edit
暑い日が続きますね。あまりに暑いときは、近所のサーティワンアイスクリームを愛用しています。地元には店舗がなかったので、上京して初めて食べたときの感動は忘れられません。個人的には、チョップドチョコレートがオススメです。
さて、今月も東京てら子に行ってきました。今回は発表もしてきましたので、その内容をブログでも公開します。

キヤノンのインクジェットプリンタを使って感心したこと
- 2011年8月23日 20:20
- Technology
- Comments: 0
- TrackBacks: 0
- Edit
キヤノンのインクジェットプリンタ「PIXUS MG6130」を使っています。プリントの他にも、スキャンやコピーなどもできる、いわゆる家庭用複合機です。無線LANがついているので、普段作業している部屋から離れたリビングに本体を置くことができ、なかなか快適です。
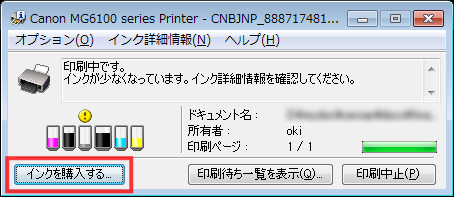
さて、今日はこのプリンタを使っていて感心したことをご紹介します。下のダイアログを見てください。

Windows 7をサーバーに、Mac OS X 10.6をクライアントにした拙者のSynergy環境設定
- 2011年8月22日 23:20
- Technology
- Comments: 0
- TrackBacks: 0
- Edit
複数のOSにまたがったPCでマウスとキーボードを共有できるSynergy、便利ですよね。なにそれ?って人はぜひググってください。
Welcome - Synergy
http://synergy-foss.org/
もう何年もいろいろな環境で使っているのですが、どのOSをサーバーにするかで挙動が変わったり、キーボード配列によってはうまく動かなかったりということがあるので、メモ代わりに今の環境で使っている設定を共有します。

XAMPPのApacheが起動しなかったらSkypeが原因かもしれない
- 2011年8月18日 23:32
- Technology
- Comments: 0
- TrackBacks: 0
- Edit
Google Maps API for Flashで「The Map.sensor parameter is missing.」とかアラートが出たときの対処法
- 2011年8月15日 22:02
- Technology
- Comments: 0
- TrackBacks: 0
- Edit
C#の勉強するって書いておきながら、次の記事がAS3っていうね。フェイントですよね。
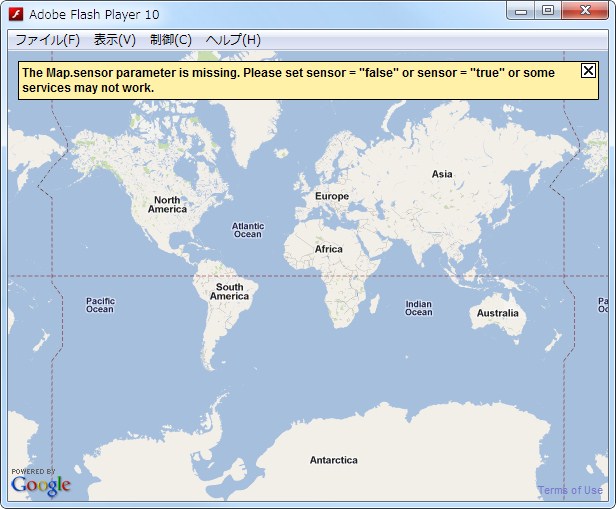
Googleマップでアラートが出た
前にWeb Designingの連載でもGoogleマップについて書いたんですが、その後ひさしぶりに実案件でGoogleマップ(正確にはGoogle Maps API for Flash)を使うことになりました。ちょっとだけバージョンも上がっていたので、新しいSDKをダウンロードして表示してみたら見慣れないアラートが。

Map.sensorとは
なにやらMap.sensorに値がないと。なんじゃそれ? APIリファレンスを見ても、何も書いてない。SDKに付いてくるASDocを見ると、説明が書いてありました。
Use of the Google Maps API now requires that you indicate whether your application is using a sensor (such as a GPS locator) to determine the user's location.
ざっと訳すと、「Google Maps APIを使うには、あなたのアプリケーションがユーザーの場所を測定するためにセンサー(例えばGPSロケーター)を使用しているかどうかを示すことが必要です。」ってことみたいです。
具体的には、スマートフォンのようなモバイル端末でGoogleマップを動かすときに使えるオプションみたいですね。いつから必要になったのかは分かりませんでしたが、とにかく必要だっていうことなので追加してみましょう。
サンプルコード
var _map:Map = new Map(); _map.key = "APIキーを入力する"; _map.sensor = "false"; _map.setSize(new Point(stage.stageWidth, stage.stageHeight)); addChild(_map);
これでアラートが出なくなります。対処法ってほどでもないですが、必須パラメータなので常に記述するようにすればOKでしょう。あと、基本的にPCを対象としたコンテンツではセンサーは存在しないでしょうから、値としては"false"固定でよいと思います。
注意すべきなのは、Map.sensorの型がBooleanではなくStringということ。ふつうBooleanだと思うじゃんね……。
最近disられがちなFlasherが~東京で~C#に出会った~(©下條アトム)
- 2011年8月12日 23:49
- Technology
- Comments: 0
- Edit
このところは、せっかく「タイトルで釣るブログは、スポーツ新聞や週刊誌と同格」というような風潮が根付いてきたのに、こんなタイトルですみません。これでもマジメに書いてますんで、よかったら流し読みだけでもしていってください。
まずはAdobe AIRを使おうとした
そういうわけで、ある日のこと。ちょっとしたユーティリティソフトを作ることになりまして、やっぱActionScripterとしてはAdobe AIRですよね!ってことでクロスプラットフォーム万歳的な気持ち的な感満載気分でActionScriptを書いたりコンパイルしたりしていましたら、いつの間にかVisual C# 2010 ExpressでC#を書いていました。
,. -‐'''''""¨¨¨ヽ
(.___,,,... -ァァフ| あ…ありのまま 今 起こった事を話すぜ!
|i i| }! }} //|
|l、{ j} /,,ィ//| 『おれはFlashDevelopでAS3を書いていたと
i|:!ヾ、_ノ/ u {:}//ヘ 思ったらいつのまにかC#を書いていた』
|リ u' } ,ノ _,!V,ハ |
/´fト、_{ル{,ィ'eラ , タ人 な… 何を言ってるのか わからねーと思うが
/' ヾ|宀| {´,)⌒`/ |<ヽトiゝ おれも何をされたのかわからなかった…
,゙ / )ヽ iLレ u' | | ヾlトハ〉
|/_/ ハ !ニ⊇ '/:} V:::::ヽ 頭がどうにかなりそうだった…
// 二二二7'T'' /u' __ /:::::::/`ヽ
/'´r -―一ァ‐゙T´ '"´ /::::/-‐ \ HTML5だとかジョブズの呪いだとか
/ // 广¨´ /' /:::::/´ ̄`ヽ ⌒ヽ そんなチャチな高尚なもんじゃあ 断じてねえ
ノ ' / ノ:::::`ー-、___/:::::// ヽ }
_/`丶 /:::::::::::::::::::::::::: ̄`ー-{:::... イ もっと恐ろしいものの片鱗を味わったぜ…
簡単に言うと、AIRだけでは自分の考えていた仕様の半分くらいしか実装できないという結論に至ったわけです。これはもうアイデアとテクノロジーが一致しなかっただけなので仕方がないことです。
今はダメでも、将来ならいけんじゃね?
そうです、パンが無いならケーキを食べればいいのです。現在、β版が公開されているAdobe AIR 3では、「Native Extension」という機能追加が予定されています。これは、ネイティブコード(C++とかC#とかObjective-Cとか)で実装されたライブラリをAIRから利用できるというものです。例えば、デスクトップのAIRアプリからWindows/Macの提供するAPIを叩く、モバイルのAIR for AndroidやAIR for iOSならば電話帳にアクセスする、など、これまでとは比較にならないほどの自由度を手に入れられます。このあたり、有川さんのブログに詳しい記事がありますので、そちらもぜひ。
……ということは
将来的には、Flasherもネイティブコードを書けるといいことあるヨネ!ってことです。もちろん全員が全員書けるようになる必要はないわけですが、単純にもの作りや発想の幅が広がるって素敵やん? 泣けるやん?
プログラミング言語もたくさんある道具のひとつでしかないので、大事なのはそれを使って何を作るか。という長い前置きのあとで、身近なWindowsで使えるユーティリィを開発するために、C#を勉強することにしてみました。
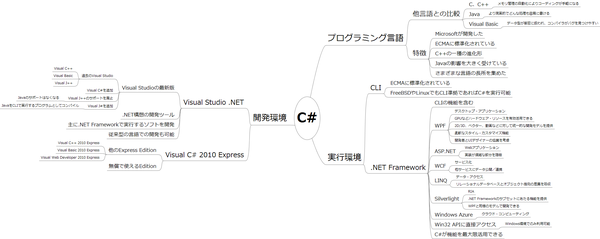
C#ってなんやねん
マインドマップ風にまとめてみましたので、こちらをどうぞ。
これから少しずつでも、ブログなどで勉強の成果を記録していきたいと思っとります。
今日はここまで。
Google Chromeのデベロッパーツールで使えるショートカットキー
- 2011年8月 9日 23:21
- Technology
- Comments: 0
- TrackBacks: 0
- Edit
Google Chromeには、Web開発者向けにデベロッパーツールという機能が付属していまして、まぁ簡単に言うとFirebugのChrome版的な。総合的な機能や使い勝手は、Firebugの方がいいかなーって感じなんですが、最近メインブラウザをChromeにしてるのでいちいちDOM見たりするのにFirefoxを起動するのも面倒くさい。
ちゅーわけで、デベロッパーツールをばんばん使っていくために、ショートカットキーを調べたのでポストします。

まず、デベロッパーツールを開くだけなら「F12」。実はFirebugと同じショートカットキーで動くんですねー。もしくは「Ctrl + Shift + I」でもOKです(MacはControl + Option + I)。もちろん再度「F12」を押すことで表示/非表示を繰り返すトグル動作になります。
続いて、拙者が一番使うDOMインスペクタモード(HTMLの要素ごとに解析できるやつ)は、「Ctrl + Shift + C」です(MacはControl + Option + C)。これは、デベロッパーツールを開いてない状態で実行します。普通の手順でDOMインスペクタをするには……
-
右上の
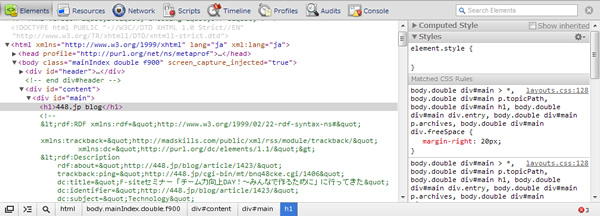
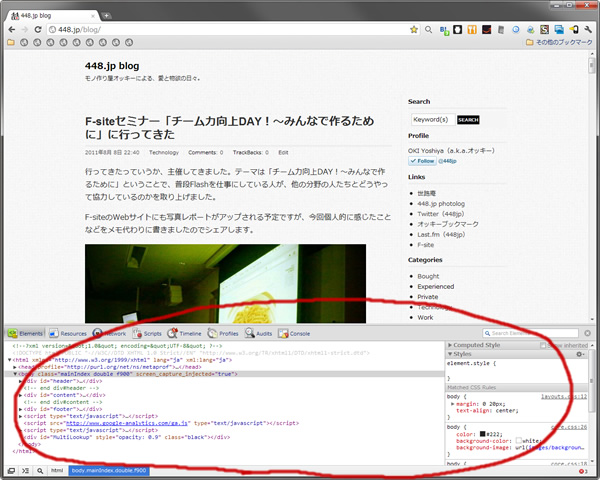
 (レンチアイコン)→「ツール」→「デベロッパーツール」を開く(↓の画面みたいになります)。
(レンチアイコン)→「ツール」→「デベロッパーツール」を開く(↓の画面みたいになります)。

-
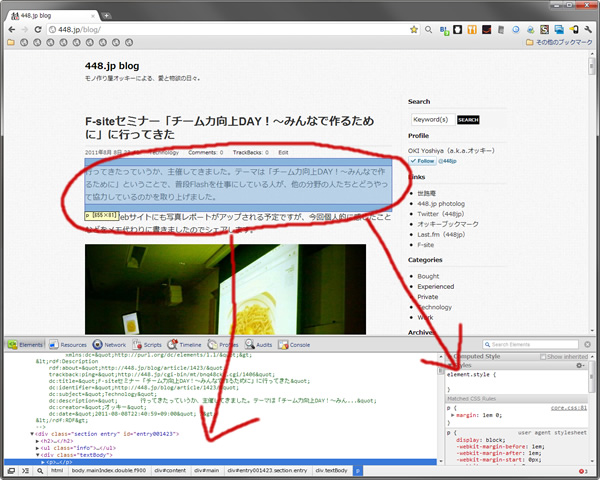
Webページ上の解析したい要素の上で右クリックして、「要素を検証」を選ぶ。これで選んだ要素の情報が表示される。

微妙に手順が多い。しかも、選んだ要素以外に切り替えるには、また右クリックするか、DOMインスペクタボタン(左下の虫めがねアイコン)をクリックしてDOMインスペクタモードに切り替える必要があります。
これを一発で実行するショートカットキーが「Ctrl + Shift + C」です。この場合、マウスポインタを合わせた要素に応じて自動的に解析対象を切り替えてくれるので、直感的な操作ができてgoodです。
他にも便利なショートカットキーがたくさんあるんですが、それはまたの機会に。
F-siteセミナー「チーム力向上DAY!~みんなで作るために」に行ってきた
- 2011年8月 8日 22:40
- Technology
- Comments: 0
- TrackBacks: 0
- Edit
行ってきたっていうか、主催してきました。テーマは「チーム力向上DAY!~みんなで作るために」ということで、普段Flashを仕事にしている人が、他の分野の人たちとどうやって協力しているのかを取り上げました。
F-siteのWebサイトにも写真レポートがアップされる予定ですが、今回個人的に感じたことなどをメモ代わりに書きましたのでシェアします。

Twitterのリスト管理をするWebサービス「Twitlistmanager」
- 2011年8月 3日 23:59
- Technology
- Comments: 0
- TrackBacks: 0
- Edit
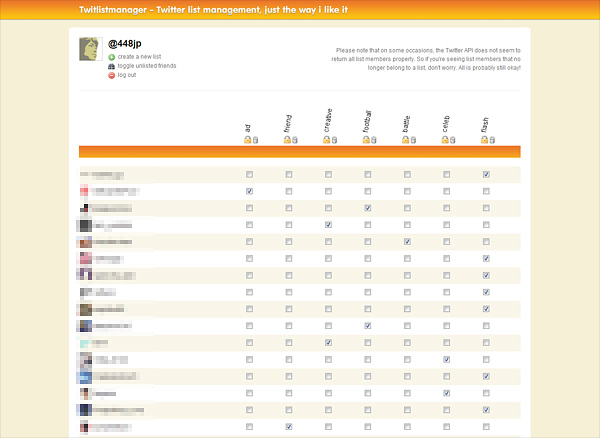
Twitterにリスト機能が導入されてからずいぶん経ちます。導入以後は、フォロー直後にリストに割り振るという手順を踏んでいるので問題ないのですが、問題はそれより前にフォローした人たち。標準のUIでは、誰をリストに入れてないのか分かりづらい上に、追加するのも面倒。
そこでTwitlistmanagerを使えば、自分のフォローしている人たちがどのリストに入っているか一目瞭然です。追加/削除はもちろん、リストに入ってない人だけを表示することも可能。これでリスト管理もバッチリです。

Twitlistmanager
http://twitlistmanager.com/