2013年4月 Archive
IntelliJ IDEAのFile Watchers機能でTypeScriptコンパイラ(tsc)にパスを通す方法
- 2013年4月23日 17:14
- Technology
- Comments: 0
- TrackBacks: 0
- Edit
こんにちは、沖です。
昨日書いた翻訳記事「WebStorm 6におけるTypeScriptのサポート」に対して、「非CUIユーザーのために「tscコンパイラへのパスをWebStormに提供する」方法を詳しく教えてほしい!」とコメントをいただきましたので、その方法を説明する記事を書きます。
私の環境は、以下の通りです。Macの人は、コマンドプロンプトをターミナルに置き換えるなどして読んでください。
- Windows 7 Professional 64bit
- IntelliJ IDEA 12.1.1
IntelliJ IDEAは、WebStormやPhpStormの上位版ですが、今回の内容は下位製品でも同じ手順でいけるはずです。
なお、WebStormには最初からFile Watchers機能が入っていますが、IntelliJ IDEAには入っていませんので、Settings -> Plugins -> Browse repositoriesからFile Watchersプラグインをインストールしておきます(もちろん無料です)。
さて、tscコンパイラにパスを通すには、以下の手順を行います。
- Node.jsをインストールする
- TypeScriptコンパイラ(tsc)をインストールする
- IntelliJ IDEAでTypeScriptファイルを作成する
- Edit Watcherダイアログでtscへのパスを通す
1つずつ具体的に解説していきましょう。
1.Node.jsをインストールする
TypeScriptコンパイラは、Node.jsのパッケージとして提供されています。そのため、まずNode.jsをインストールしておく必要があります(長くなってしまうので、ここではNode.jsとは何かは説明しません)。
Node.jsのサイトに行き、INSTALLボタンをクリックすると、自動的に環境に合わせたインストーラがダウンロードできますので、インストーラの指示に従ってインストールします。
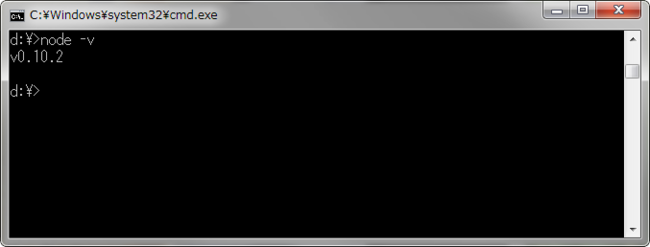
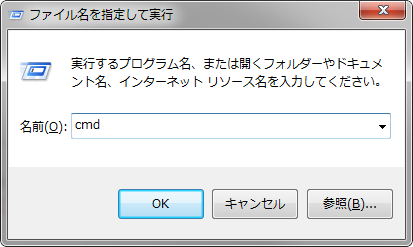
完了したら、インストールができているかどうかを確認してみましょう。Windows+Rキーで「ファイル名を指定して実行」ダイアログを開き、「名前」フィールドにcmdと入力してOKボタンをクリックすると、コマンドプロンプトが起動します。

コマンドプロンプトでnode -vと入力してEnterキーを押すと、インストールされているNode.jsのバージョンが表示されます。これでNode.jsの準備はOKです。
2.TypeScriptコンパイラ(tsc)をインストールする
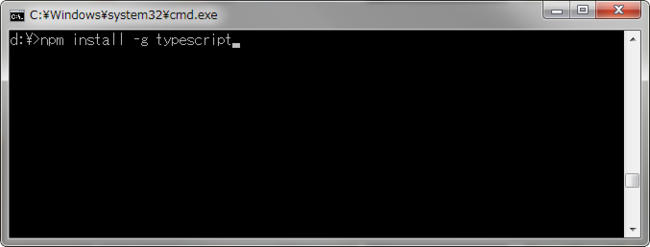
続いて、TypeScriptコンパイラをインストールします。そのままコマンドプロンプトでnpm install -g typescriptと入力してEnterキーを押します。
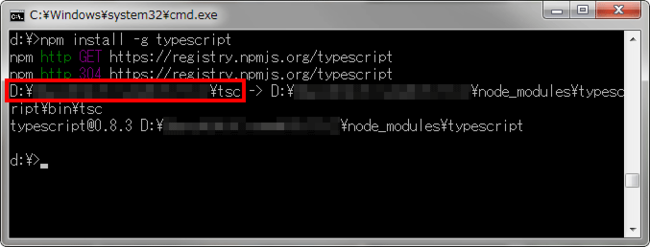
すると、自動的に文字列がズラズラと表示され、インストールが行われます。
再びコマンドを入力できる状態になったら、インストールは完了です。このとき、赤枠で囲った部分がTypeScriptコンパイラへのパスになりますので、どこかにコピーしておきましょう。
3.IntelliJ IDEAでTypeScriptファイルを作成する
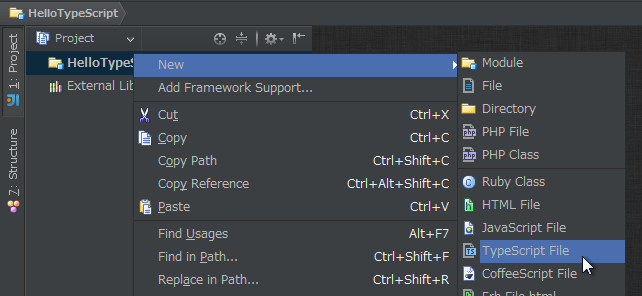
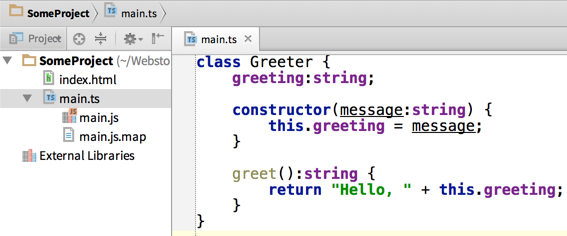
適当なプロジェクトを作成し、プロジェクトペインのコンテキストメニューからNew -> TypeScript Fileで新しいTypeScriptファイルを作成します。

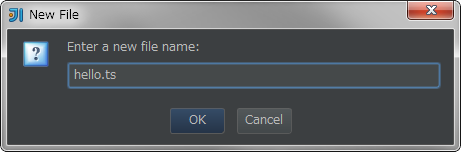
ファイル名を入力するダイアログが表示されますので、適当な名前を入力します。

4.Edit Watcherダイアログでtscへのパスを通す
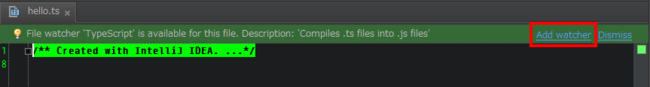
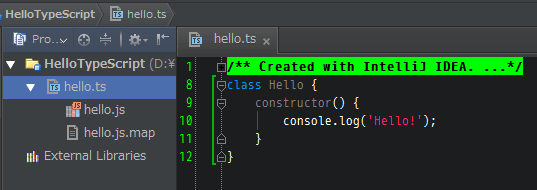
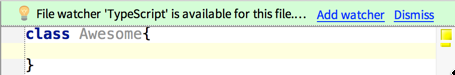
作成されたTypeScriptファイルの編集画面に、緑色のバーが表示されます(表示されない場合は編集画面で適当なコードを入力してみてください)。これは、編集しているファイルがTypeScriptであることをIDEAが自動的に検出し、File Watcherを追加することを提案しています。
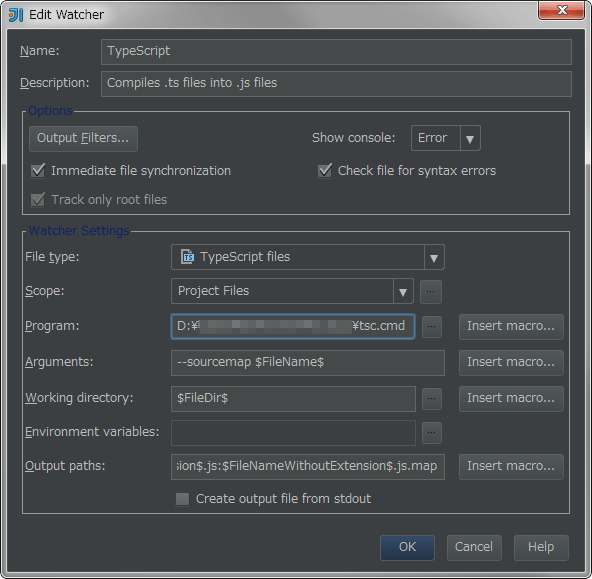
赤枠で囲っている「Add watcher」をクリックすると、Watcherの編集画面が表示されます。

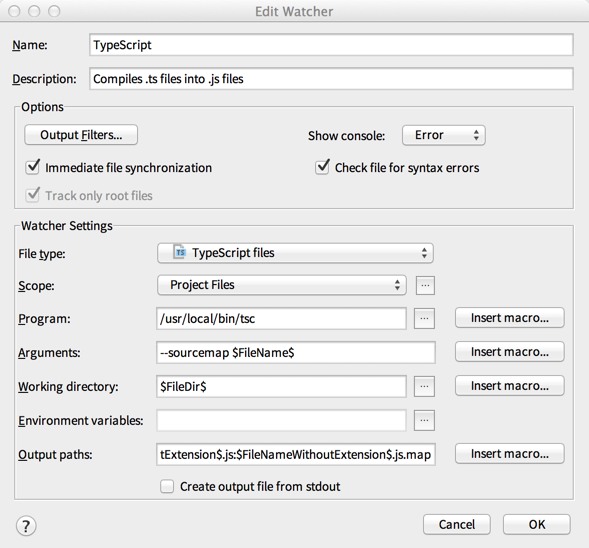
初期状態では、「Program」の部分が空になっているはずです。File Watchers機能では、「File type」で指定したファイル(ここではTypeScriptファイル)を監視し、変更があった場合に自動的に「Program」のパスにあるプログラムを実行しますので、ここでTypeScriptコンパイラへのパスを指定します。
具体的には、手順2.でコピーしておいたTypeScriptコンパイラへのパスを貼り付けます。ただし、このパスはWindowsでは動作しないため、末尾に.cmdを入力します。
上記のダイアログの設定をまとめると、TypeScriptファイルを監視して、変更があった場合に所定の場所にあるtsc.cmdファイル(TypeScriptコンパイラ)を、--sourcemapオプションを付けて実行する、ということになります。
OKボタンを押して、TypeScriptファイルを編集すると、自動的にコンパイルが行われるようになります。

File Watchersの設定はプロジェクトごとになりますので、別のプロジェクトの時はまた新たにWatcherを追加する必要があります。
なお、私の環境で試した限りでは、過去に作ったWatcherの内容をIDEAが記憶しているようで、Programでのtsc.cmdへのパスなども初期状態で入力済みになっていたりしました。
それでは、良きTypeScriptライフを!
WebStorm & PhpStorm Blog日本語訳:WebStorm 6におけるTypeScriptのサポート
- 2013年4月22日 15:20
- Technology
- Comments: 0
- TrackBacks: 0
- Edit
こんにちは、沖です。
週末は、雨が降ったこともあって急に気温が下がって寒かったですね。
みなさん、いい週末を過ごされましたか? 私は、1年ぶりに地元の親友と歌舞伎町で酒を酌み交わしてきました。いくつになっても、子供の時からの友達っていうのは、いいもんですね。
さて今回は、WebStorm & PhpStorm Blogの「TypeScript Support in WebStorm 6」を日本語訳してみました。
それでは、どうぞ!
JavaScript開発における進化の1つは、新しいTypeScript言語です。JavaScriptのオープンソースの上位セットは、型付けされた言語でコードを書くことができ、JavaScriptにコンパイルされます。
この言語のためにより多く、かつ良いサポートをもたらすために、JetBrainsで私たちは精力的に働いています。
WebStorm 6は、3つの新機能を通してTypeScript言語のためのフルサポートを導入しています。File Watchers、ソースマップ、そしてコードを操作するための一般的なサポートです。
File Watchers
.tsファイルを編集するとき、WebStormは、"watch"可能なファイル形式を使っていることを検出し、TypeScript file watcherを追加することを提案します。追加したとき、WebStormはファイルに変更を加える度に、自動的にTypeScriptファイルをコンパイルします。
WebStormは、TypeScriptコンパイラをバンドルしていません。TypeScriptのWebサイトから、またはnpm install -g typescriptを呼び出すことによってnode.jsのパッケージマネージャーを使用して、それをインストールできます。
プロジェクトで最初の.tsファイルについては、TypeScriptからプレーンなJavaScriptに変換するtscコンパイラへのパスをWebStormに提供する必要があります。ヘルプには、このダイアログから利用可能な他のオプションについての詳細情報が含まれています。

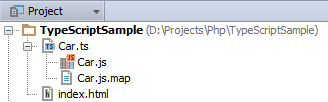
これからソースコードに変更を加える度に、TypeScript file watcherが自動的にJavaScriptにコードをコンパイルします。プロジェクトペインから生成されたファイルを見ることができます。以下のスクリーンショットから分かるように、TypeScript file watcherはJavaScriptファイルと.js.mapファイルの両方を生成します。

この例では、Car.jsファイルが生成されたJavaScriptファイルです。Car.js.mapファイルは、いわゆる"ソースマップ"です。ソースマップは、TypeScriptのコードとコンパイル後に生成されたJavaScriptファイル間のナビゲートを可能にします。
ソースマップによるデバッグ
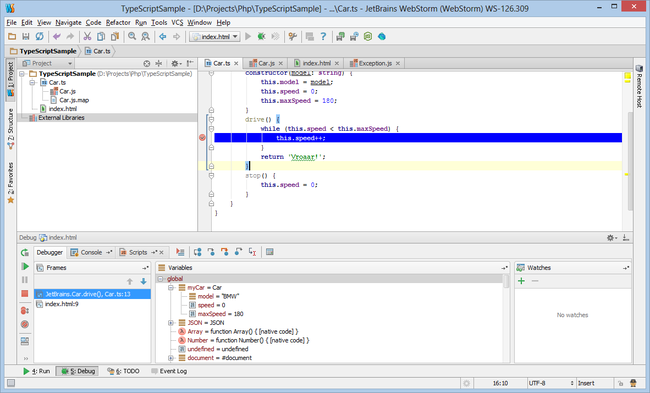
WebStorm 6は、ソースマップによって提供される情報を活用し、JavaScriptファイルをデバッグするためにそれを使うことができます。例えば、TypeScriptファイルにブレークポイントを配置することができ、デバッガがブレークポイントで一時停止すると、その行から関連情報を表示します。
ツールバーのデバッグアイコンをクリックすることによって(あるいはShift+F9を押す)、コードをデバッグできます。ブラウザがJavaScriptコードを実行していても、ソースマップはTypeScriptコードでデバッグをして特定の行でブレークし、変数などを検査することができます。
コードを使った作業
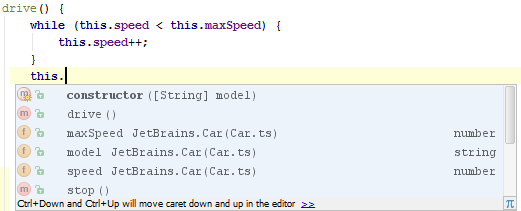
補完、ナビゲーション、リファクタリングなどのWebStormのおなじみの機能なしで、言語のサポートになるでしょうか? WebStorm 6は、TypeScriptのためにこれらの概念を導入します。コード補完は、TypeScriptモジュールやクラスのために利用可能です。

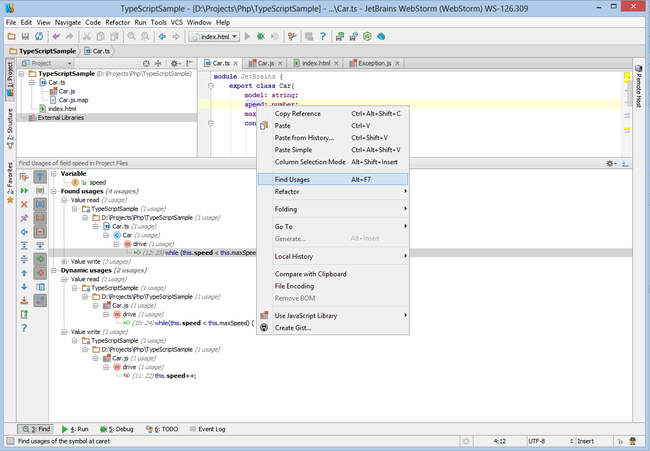
Find Usages(Alt+F7)は、クラスや変数へのすべての参照の一覧を示すでしょう。以下のスクリーンショットから分かるように、タイプされた使用状況(他のTypeScriptコードのすべての使用状況)と、動的な使用状況(JavaScriptファイルとコンパイルされたTypeScriptファイルの中)の両方を得ることができます。
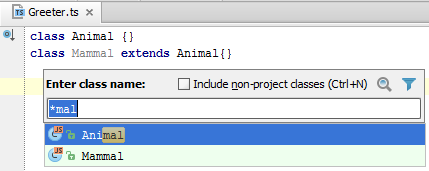
さて、クラスはどこにあるでしょうか? Go to classアクション(Ctrl+NまたはMacではCmd+N)は、TypeScriptで同様に使うことができます。

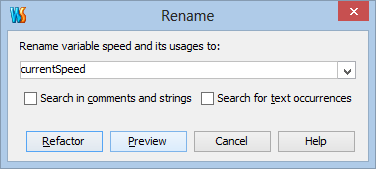
リファクタリングも同様に可能です。もし例から変数speedを選んでShift+F6を押せば、この変数の名前を変更し、自動的にすべての参照を更新できます。

最新のビルドをダウンロードし、バグや機能リクエストのためのフィードバックをここからご提供いただき、コメントの下またはフォーラムに質問をしてください!
Develop with pleasure!
– JetBrains WebStorm Team
やっぱりIDEとしてはデバッグ&リファクタリング機能は必須ですよね。特にソースマップを使ったデバッグは、これからの開発現場で急速に普及してくるでしょうから、早速サポートされたのは心強いです。
開発に喜びあれ!
WebStorm & PhpStorm Blog日本語訳:WebStorm 6におけるFile Watchers(別名"Background Tasks")
- 2013年4月19日 14:13
- Technology
- Comments: 0
- Edit
こんにちは、沖です。
今週は、ひさしぶりに毎日ブログを書くことができました。すべて翻訳記事です。
- WebStorm Blog日本語訳:WebStorm 6.0をリリースしました:TypeScript追加、ソースマップでのデバッグ、新しいUIとその他
- JetBrains Company Blog日本語訳:JetBrainsのツールが50% OFF、それを支える正当な理由
- WebStorm Blog日本語訳:WebStorm 6のビルトインサーバー
- WebStorm & PhpStorm Blog日本語訳:WebStorm 6におけるJavaScriptライブラリの改善
ブログはできる限り書き続けたいと思っているのですが、仕事が忙しくなってくると途端に難しくなってしまいます。GWに向けてなぜか右肩上がりに忙しくなる予感がしているので、書けるうちに書いておきたいと思います。
さて今回は、WebStorm & PhpStorm Blogの「File Watchers in WebStorm/PhpStorm 6 (a.k.a. “Background Tasks”)」を日本語訳してみました。
それでは、どうぞ!
*注―JetBrainsの他のIDE(RubyMine、PyCharm、IntelliJ IDEA...)のユーザーは、この機能を使うためにFile Watchersプラグインをダウンロード、インストールする必要があるでしょう(無料で利用可能)。プラグインは、WebStormとPhpStormに既にバンドルされています。
多くのユーザーは、"自動的なJS/CSSの縮小化"、"自動的なTypeScriptのコンパイル"、"自動的なLessのコンパイル"、および他に多くのものに変化を要求しました。
これらの機能すべてをサポートするには、無数のツールにてこ入れをすることが必要です。最も投票を集めたいくつかをリストしましょう(順不同)。
- YUI Compressor
- Closure Compiler
- TypeScript complier
- CoffeeScript compiler(そしてソースマップのためのredux)
- Less compiler
- Sass compiler
このリストは、Web開発の広い世界において利用可能なツールの非常に小さなサンプルです(また、リストは毎日大きくなり続けています)。
ツールの広い組み合わせをサポートするための、私たちのソリューションはシンプルです。File Watchersです。

WebStormが、あなたが"監視"可能なファイルの一種を使用していることを検出したとき、File Watcherを設定するように促すでしょう(または、あなた自身によってカスタマイズできます)。
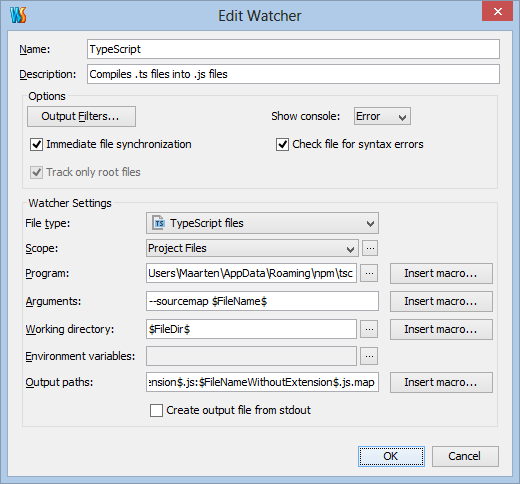
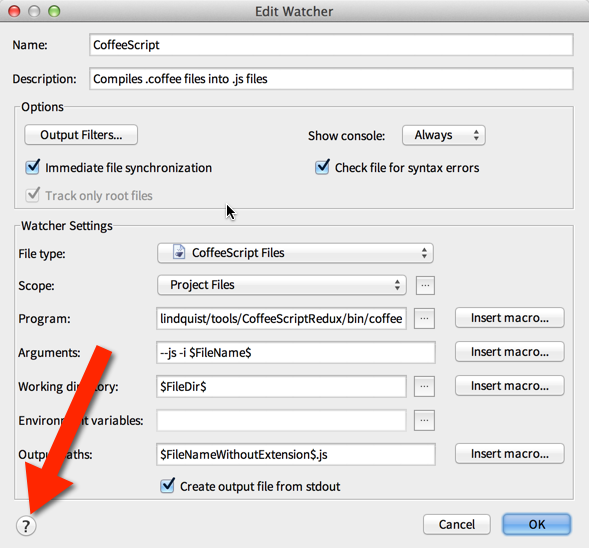
以下は、TypeScript File Watcherの例です。

このパネルから、File Watcherは以下のことを行うということが分かります。
- すべてのTypeScriptファイルの変更を監視する(定義されている範囲内で)
- これらが変更されたとき、'tsc'(TypeScript compiler)を使ってコンパイルする
- ツールによって必要な任意の追加のフラグのために引数を使う(tscでの-sourcemapのように)
デフォルトでは、File Watchersはあなたがタイピングをしている間にトリガーされます。手動でファイルを保存するまで、あえて待ちたい場合はFile -> Save Allを選び(または新しいファイルに切り替えた際にIDEが保存をトリガーし)、さらに"Immediate File Synchronization"チェックボックスのチェックを外します。これは、もし自動的にファイルをアップロードするようIDEを設定した場合に特に便利です。
生成されたファイル(TypeScriptの場合、JavaScriptファイルとソースマップ)は、TypeScriptファイルの下にグループ化して表示されます。これは、あなたがTypeScriptにフォーカスできるように、きちんと整理して表示してプロジェクトを維持することを可能にします。

WebStorm 6は、次のコンパイラ用テンプレートを含みます。
- YUI Compressor CSS
- TypeScript
- YUI Compressor JS
- Closure Compiler
- CoffeeScript
- CoffeeScriptReduxSourceMap
- LESS
- SASS
- SCSS
- UglifyJS
もしよく分からなかったり、オプションの詳細を得たい場合は、ヘルプをご覧ください。
http://www.jetbrains.com/webstorm/webhelp/new-watcher-dialog.html
または、各設定の説明についてはここをクリックします。

私たちがテンプレートを含むに関わらず、テンプレートが使用する外部コンパイラ/ツールをインストールする必要があります。例えば、TypeScriptはNodeJSがインストールされている必要があります。その後、TypeScriptをインストールするには、ターミナルから"npm install -g typescript"を実行する必要があります。
各テンプレートの設定をいろいろと試してみることをお勧めします。さらに、何ができるのかを確認するために、気軽にFile Watcherパネルを使って自分自身のカスタムツールを集約してください。
最新のビルドをダウンロードし、バグや機能リクエストのためのフィードバックをここからご提供いただき、コメントの下またはフォーラムに質問をしてください!
Develop with pleasure!
– JetBrains WebStorm Team
これまでExternal Toolsを駆使して行っていた各種コンパイルを、File Watchersプラグインで実現できるようになったのは、嬉しいですね。ダイアログでさくっと設定できるのも、ありがたいです。
開発に喜びあれ!
WebStorm & PhpStorm Blog日本語訳:WebStorm 6におけるJavaScriptライブラリの改善
- 2013年4月18日 13:39
- Technology
- Comments: 0
- TrackBacks: 0
- Edit
こんにちは、沖です。
先週末、入院している義祖父のお見舞いに大宮まで行ってきました。大宮駅の中にあるecuteで、蜂の家の「コロコロ」というお菓子を買ったのですが、これがすごい。サイトに書いてあるとおり、「お口の中でほろりととける」のですが、口の中の水分を一切合切持って行かれます。でもオイシイ。1個105円でお手軽なので、見かけたらぜひ。
意味のない前置きはこれくらいにして、今回はWebStorm & PhpStorm Blogの記事「JavaScript Libraries Improvements in WebStorm 6 | WebStorm & PhpStorm Blog」を日本語訳してみました。それでは、どうぞ!
すべてのJavaScriptプロジェクトは、ほとんどの場合"Hello, World"が使うライブラリよりも多くのライブラリを使ういます。適切にライブラリを取り扱うことは、IDEにとって非常に重要です。WebStorm 6がどのようにライブラリをサポートしているのか、またバージョン5とどう変わったのかを見てみましょう。
最近ライブラリを使っていない、または単に思い出したい場合は、私たちの過去の投稿をご覧ください。また、最近のWebStormでこれらすべてを試すことができます。
-
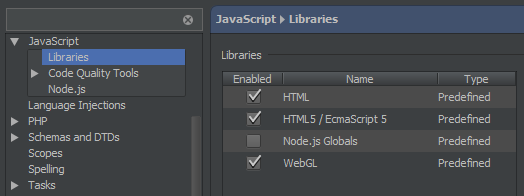
WebStormは、"事前に定義された"ライブラリによって、標準DOM、HTML5、EcmaScript API、およびNode.jsのグローバルオブジェクトのためのJavaScriptの定義(別名"スタブ")をもたらします。私たちは、このリストを簡略化しました。したがって、今それはターゲットの環境に応じて有効にするべきかが明確になるでしょう。

-
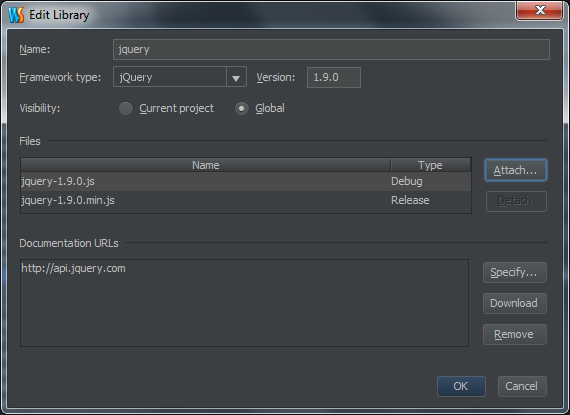
ライブラリのリリース(縮小)版と共に、あるいはその代わりのデバッグ(ソース)版を持つ状況は度々あります。縮小版は、読み取りが困難なだけではなく、IDEが取り扱うこともかなり複雑です。それが私たちが常にデバッグ版を持つことをお勧めする理由です。したがって、IDEは自動的に縮小版のファイルを検出かつ無視し、デバッグ版から定義とドキュメントを拾い上げます。
 使用可能なデバッグ版がない場合は、IDEが補完とシンボル解決のためにリリース版を使用しますが、難読化されたファイルに移動することは拒否するでしょう。
使用可能なデバッグ版がない場合は、IDEが補完とシンボル解決のためにリリース版を使用しますが、難読化されたファイルに移動することは拒否するでしょう。 - 対応ライブラリは、補完リストだけではなく強調表示にも影響します。これは、ライブラリに定義された関数がファイルで使用できないときにエディタで赤く強調表示されることを意味します(そして、ファイルの補完リストにも欠けます)。
- すべてのライブラリファイルは書き込み禁止で、かつデフォルトではエラーチェックが行われません。リファクタリングの範囲には含まれませんので、リネーム時に誤ってあなたが使用しているライブラリの中の何かを変更することを心配する必要はありません。File Watchersを使用している場合は、IDEはライブラリの中に生成したファイルを入れ、直接の修正からそれらを維持するでしょう。
-
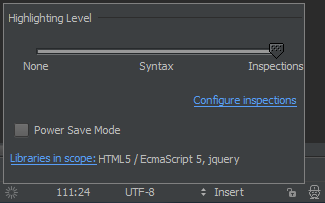
"Manage scopes"ダイアログによって、特定のフォルダやファイルで有効なライブラリのリストを微調整することができます。この方法では、例えば同じプロジェクト内のサーバーのコードと、クライアントサイドのコードを維持することができます。どのライブラリが現在のファイルのスコープにあるかを素早く思い出すには、ステータスバーの右下にあるへクターアイコンをクリックします。

私たちは、さらに簡単にライブラリを調整するアイデアをたくさん持っています。これについてあなたがお考えをお持ちであれば、または何か違ったやり方で行われているべきと感じていれば、フォーラムとバグトラッカーにあなたの意見を共有してください。あなたのフィードバックは、WebStormがさらに良くなることを助けるでしょう!
Develop with pleasure!
– JetBrains WebStorm Team
フォルダやファイルによってスコープを切り替えられるのがモダンですよね~。
開発に喜びあれ!
WebStorm Blog日本語訳:WebStorm 6のビルトインサーバー
- 2013年4月17日 16:13
- Technology
- Comments: 0
- TrackBacks: 0
- Edit
今日は風が強いですね。こんにちは、沖です。
ちょっと前からJINS PCを導入しまして、なかなか気に入っています。ブルーライトのカット率が高い色付きのレンズ(ハイコントラストレンズと呼ぶらしい)なので、仕事中しか使っていませんが、確実に目の疲れが減ったと実感しています。
さすがにデザインの仕事をするときは普通のメガネに切り替えていますが、一日の大半を過ごすプログラミングやメール時に重宝しています。
さて今回は、WebStorm Blogの記事「Built-in Server in WebStorm 6」を日本語訳してみました。それでは、どうぞ!
あなたは今まで、あなただけが必要とするシンプルなローカルWebサーバーを実現するためのアプリを書き始めたことがありますか?
もう恐れは必要ありません、WebStorm 6の登場です!
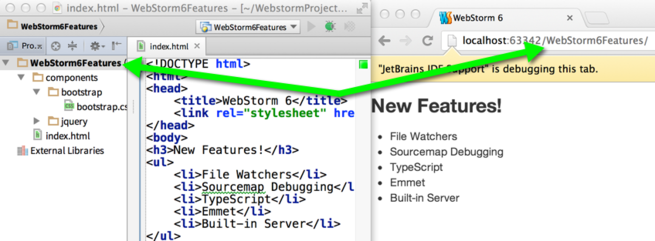
単純に"http://localhost:63342/"を開き、プロジェクト名を追加すると、WebStormはあなたのためにあなたのサイトを配信するでしょう!
例えば、あなたが"WebStorm6Features"と呼ばれるプロジェクトで作業していれば、http://localhost:63342/WebStorm6Featuresを開きます。
言うまでもなく、あなたは簡単にJavaScriptコードをデバッグすることができます―HTMLファイルのコンテキストメニューから実行構成を作るだけで。URLマッピングを追加する必要はありません。
最新ビルドをダウンロードし、バグや機能リクエストのフィードバックをここに提供し、コメントの下またはフォーラムでコメントを残してください。
Develop with pleasure!
– JetBrains WebStorm Team
いちいちApacheを起動しなくてよいので、さっと確認したいときには便利そうですよね。
開発に喜びあれ!
JetBrains Company Blog日本語訳:JetBrainsのツールが50% OFF、それを支える正当な理由
- 2013年4月16日 11:14
- Technology
- Comments: 0
- TrackBacks: 0
- Edit
こんにちは、沖です。
ビッグニュースが舞い込んできました! JetBrainsが希に行うセールのお知らせです。今回は、地球環境について考えるアースデイを記念して、ほぼすべての製品が40~50% OFFになっています。
というわけで今回は、JetBrains Company Blogの記事「Get up to 50% OFF JetBrains Tools and Support a Good Cause」を日本語訳してみました。それでは、どうぞ!
JetBrainsの優れたツールを購入するために、これ以上の理由が必要でしょうか?
JetBrainsの一週間のアースデイ記念へようこそ! アースデイの精神で、個人的な使用のためのJetBrainsのツールが50% OFFになり、かつ正当な理由で支えられています。4月15~22日の間に購入したすべてのパーソナルライセンスは、絶滅が危惧されているブラジルの大西洋岸森林を保存することにより、環境に役立ちます。
各製品について、私たちJetBrainsは、The Nature Conservancy(訳注:アメリカ・ワシントンに本部を置く世界的な自然保護団体のひとつ。非営利団体)によるPlant a Billion Treesキャンペーン(訳注:10億本の木を植えようキャンペーン)の一環として、あなたに代わって植えた木の本数を指定しています。
これらの製品のパーソナルライセンスを購入する際に、いくつかの木を植えて、保護します。
- ReSharper - Microsoft Visual Studioの開発者の生産性向上ツール (50% OFF)
- IntelliJ IDEA - IntelliJ IDEAはJavaのための最もインテリジェントなIDE (50% OFF)
- WebStorm - 最もスマートなJavaScript IDE (41% OFF)
- AppCode - 正しいObjective-C IDE (40% OFF)
- PyCharm - 強力なPythonとDjangoのIDE (40% OFF)
- PhpStorm - よりスマートに、困難を無くすPHP IDE (40% OFF)
- RubyMine - 最もインテリジェントなRubyとRailsのIDE (40% OFF)
- dotTrace Performance – .NETアプリケーションのためのプロファイリングツールをリードする (50% OFF)
- dotCover – .NETのコードカバレッジツール (51% OFF)
あなたの通貨で価格を確認する、またはすぐに購入するには、当社のアースデイ記念ページをご覧ください。そこでは、パーソナルライセンスを購入されたあなたに代わって、JetBrainsがどのくらいの木を寄付したかをご確認いただけます。
Plant a Billion Treesについての詳細:
ブラジルの大西洋岸森林は、私たちの助けを必要としています。世界で最も絶滅の危機にある熱帯林のひとつとして、元々の面積の12%のみが残っており、わずか7%のみがよい状態で保存されています。あなたの助けをお借りして、私たちは大西洋岸森林を瀬戸際から戻すことができます - 10億本の木を助けることによって、100万エーカー(訳注:約4,047km2)の土地を復元します。この修復の努力は、地球の気候を安定させ、地球温暖化対策に貢献し、毎年大気から400万トンの二酸化炭素を除去する可能性を秘めています。
大西洋岸森林は、霊長類23種類、鳥類1,000種類、植物20,000種類、そしてブラジルの絶滅危惧種の60%の家です。Plant a Billion Treesについての詳細を知るにはこちら: http://www.plantabillion.org
なお、JetBrains社の製品は、国内代理店であるサムライズムでも扱っており、こちらでも連動してセールが実施されています。銀行振り込みのみでクレジットカードの取り扱いはありませんが、JetBrainsから直接購入するよりも若干安くなるそうです。
いずれにしても、持っていない人はもう買うしかありませんね!
開発に喜びあれ!
WebStorm Blog日本語訳:WebStorm 6.0をリリースしました:TypeScript追加、ソースマップでのデバッグ、新しいUIとその他
- 2013年4月15日 11:31
- Technology
- Comments: 0
- TrackBacks: 0
- Edit
こんにちは、沖です。そろそろ花粉の季節も終わりですね。
先月ですが、WebStormとPhpStormが揃ってバージョン6にメジャーバージョンアップされました。特に、JavaScriptに変換するための言語として今話題のTypeScript、CoffeeScript、Dartのサポート強化は嬉しい人も多いのではないでしょうか。
今回は、WebStorm Blogの記事「WebStorm 6.0 released: adds TypeScript, debugging with source maps, fresh UI and much more」を日本語訳してみました。それでは、どうぞ!
WebStorm 6.0、JavaScript IDEの新しいメジャーアップデートはすぐにダウンロード可能であり、それに何が含まれているのかを皆さんにお伝えすることに私たちは興奮しています!
まずWebStormは、TypeScript、CoffeeScript、Dartなどのモダンな言語によってより賢く、より合理化されたWeb開発を可能にします。これらの言語のファーストクラスのコードエディタを提供することに加えて、WebStorm 6は以下を提供します。
- サポートされているすべてのプラットフォーム上のブラウザで、これらの高レベル言語の自動コンパイル/変換を行うことができます。
- ソースマップを使ったTypeScript、Dart、CoffeeScriptのフル機能のデバッグを行うことができます。
そして第3に新しいIDEの外観、そしてDarcula、IDEとエディタのための新しい暗めのUIテーマがWebStormユーザーのために用意されています。
その他の特筆すべき機能は次の通りです。
- JavaScriptライブラリを扱うためのアプローチを改訂し、JSの開発者がプロジェクトに保存されたファイルのリリース版で作業できるようにしました。IDEは、必要なときだけそれらを使用し、その他の時は無視します。
- 以前のリリースで導入されたライブエディットは、HTML5のライブエディットのために改良されたユーザビリティとサポートを提供します。
- JavaScriptのコードをバリデーションするために、これまでに利用できたJSHint、JSLint、独自の検査に加えて、Google Closure Linterが追加されます。
- 改良されたHTML、CSS、Sass、Lessコーディング、再設計されたHTML構造ビューと、Emmetスニペットを使ったさらなる高速コーディング。
- ビルトインHTTPサーバとRESTクライアント。
これらすべては当然です。これらや他の新機能についてはWebStormのWebサイトをお読みいただき、ご使用のプラットフォーム用の30日間体験版をダウンロードしてください。
WebStorm 6.0は、2012年3月6日以降にライセンスを購入したすべての人については無料アップデートです。
ちなみに私は2012年3月7日にWebStormを買っていたので、ぎりぎり無料アップデートでしたw(実際はIntelliJ IDEAに乗り換えたので、WebStormは使わないのですが……)
今回紹介した新機能のうち、いくつかの機能はさらに詳しい記事がありますので、また別の機会に紹介したいと思っています。
開発に喜びあれ!
PhpStorm Blog日本語訳:PhpStormでリモートホストにプロジェクトファイルをドラッグ&ドロップする
- 2013年4月12日 10:54
- Technology
- Comments: 0
- TrackBacks: 0
- Edit
こんにちは、沖です。
みなさんは、プログラミングのIDEとしてどんなものを使っていますか? 私は長年、Dreamweaver、秀丸エディタ、Eclipse、Intype、Aptana Studio、Sublime Textなど様々なIDEを渡り歩いてきましたが、昨年からJetBrains社のIntelliJ IDEAに落ち着いています。
各IDEで一長一短あると思いますが、私がJetBrains社の製品(最初はWebStormを使い始め、のちにIntelliJ IDEAに乗り換えました)に何より惹かれたのは、「何も考えずに使ってもデフォルトでそこそこいい感じにサクサク動く」ということです。もちろん、コードスタイルやカラーリング、エラー処理などを言語ごとにありとあらゆる設定ができるので、自分好みにカスタマイズすることも可能です。
ただ、非常に細かく設定できるが故に、機能が豊富すぎて知らずに使っていない機能がたくさんあります。ここ最近は、まだ使ったことのない機能のうち、JetBrains社が運営する各製品ごとのブログで紹介されているものを片っ端から試しているので、ついでに記事を日本語訳してみようと思います。
今回は、PhpStorm Blogの記事「Drag & Drop Project Files to Remote Hosts in PhpStorm」を日本語訳してみました。それでは、どうぞ!
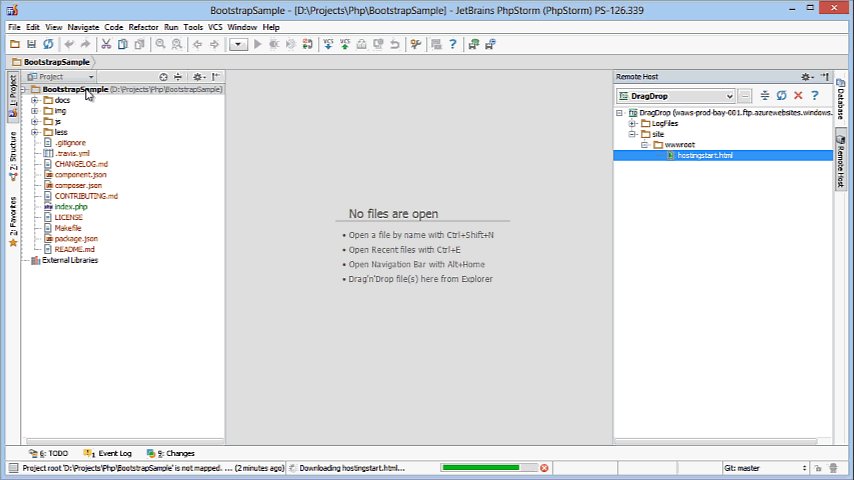
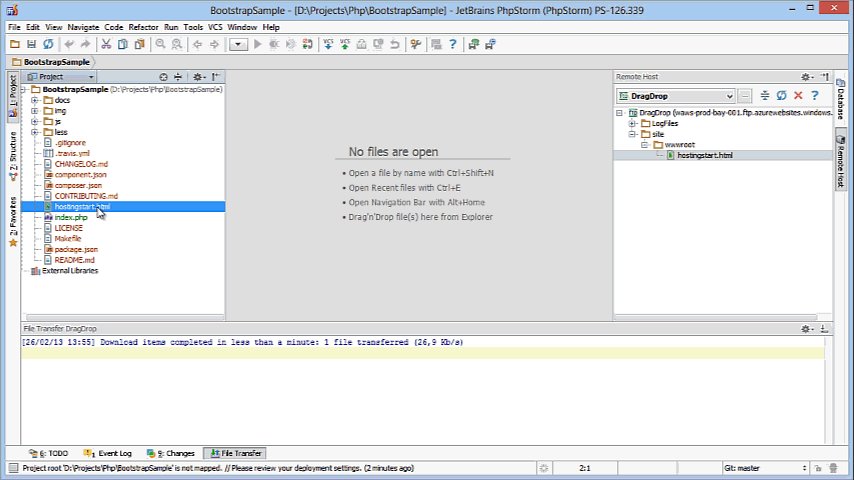
「リモートホスト」ペインは、FTP、FTPS、SFTP、またはローカル/ネットワークフォルダを介して、リモートサーバー上で直接作業することができます。多くの人々から、PhpStormで「リモートホスト」ペインにドラッグ&ドロップを追加してくれるように頼まれました。グッドニュースです。PhpStorm 6は、ドラッグ&ドロップだけでなく、「プロジェクト」ペインから「リモートホスト」ウィンドウにコピー&ペーストのサポートが付属しています。
この機能は、IntelliJ IDEA、PyCharm、WebStorm、PhpStorm、RubyMineで利用可能です。
リモートホストを追加するには、Tools | Deployment | Configurationを選び、リモートホストに接続するために必要な詳細を入力します。完了したら、Tools | Deployment | Browse Remote Hostでリモートファイルブラウザが現われます。
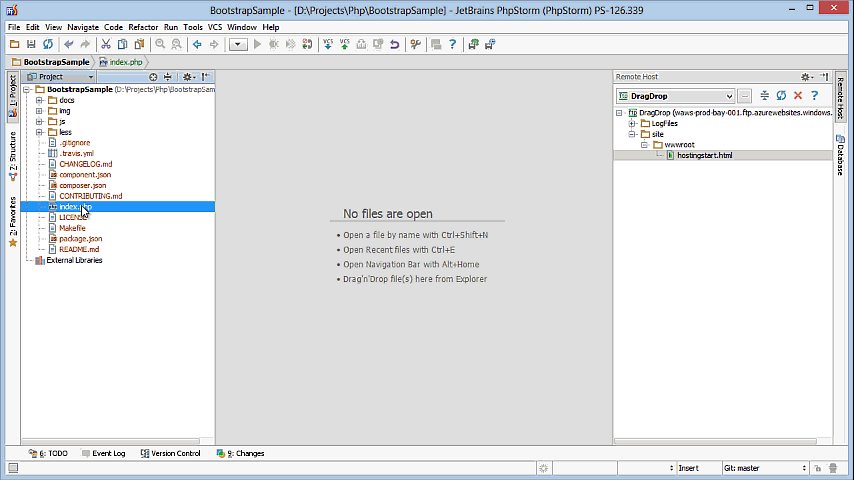
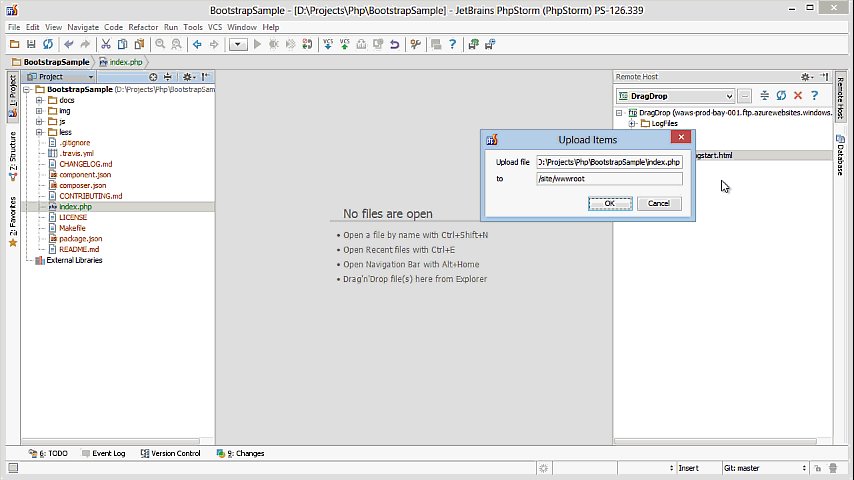
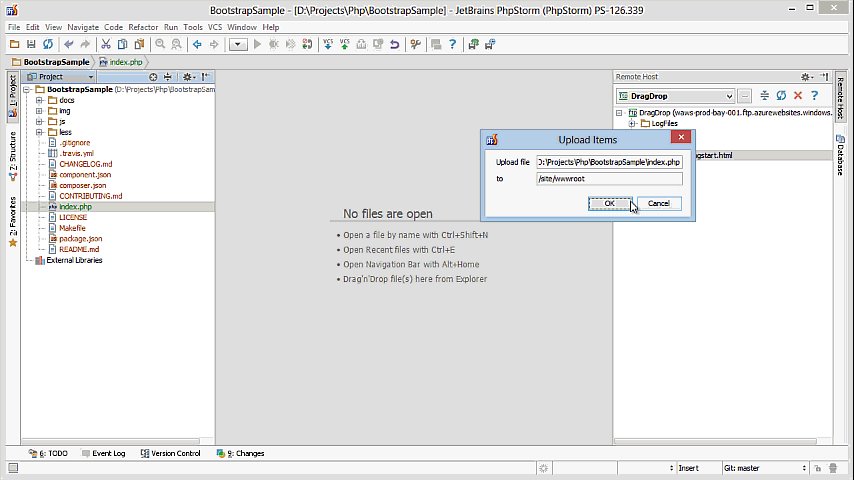
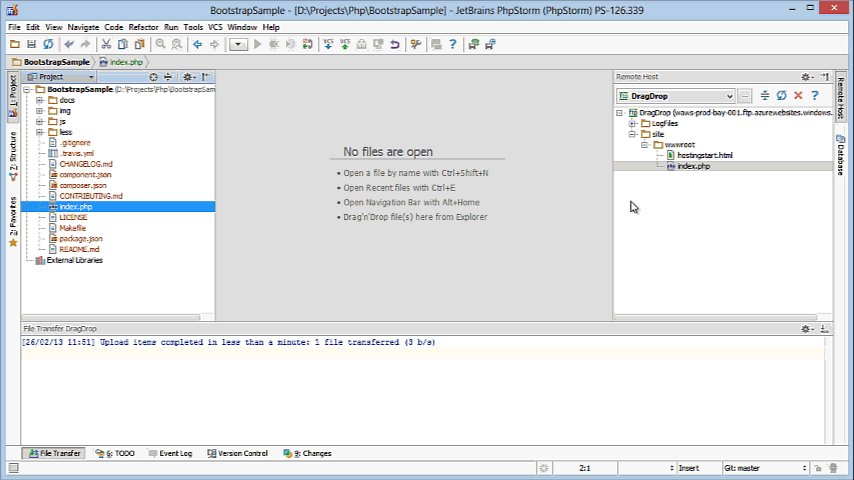
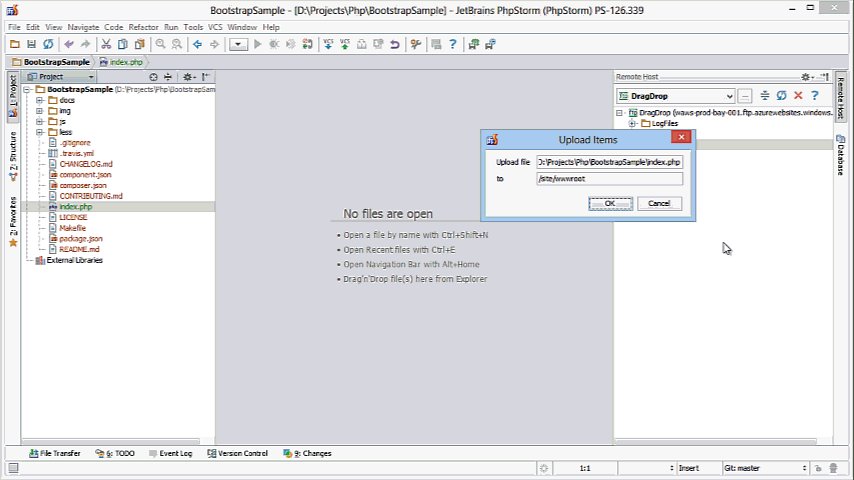
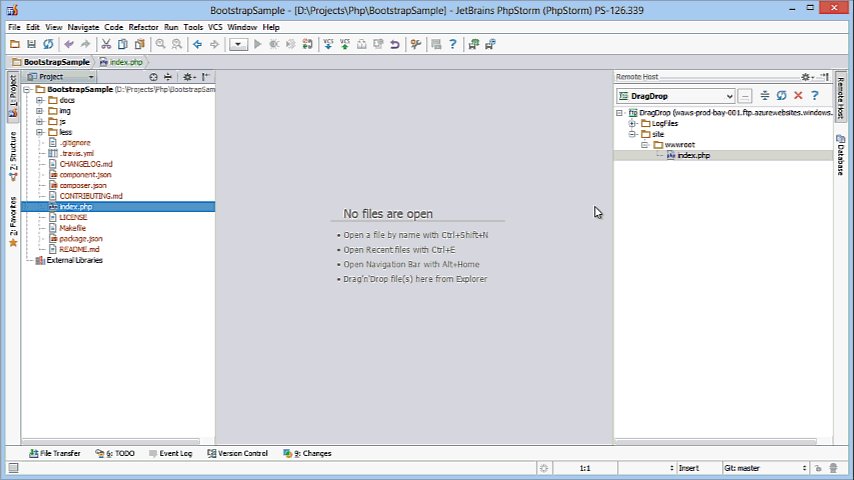
「プロジェクト」ペインから「リモートホスト」ペインにファイルをドラッグして、リモートホストに選択したファイル(複数可)のアップロードを開始することができます。

両方のペイン間でコピー&ペーストが同様にサポートされています。

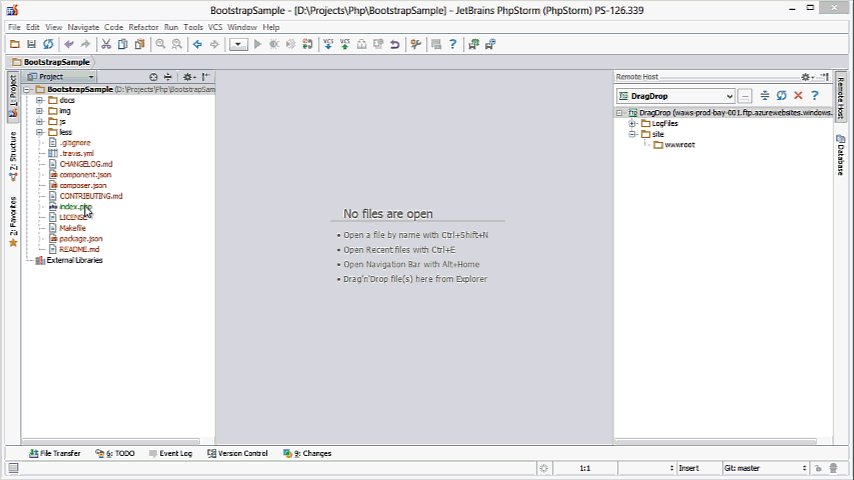
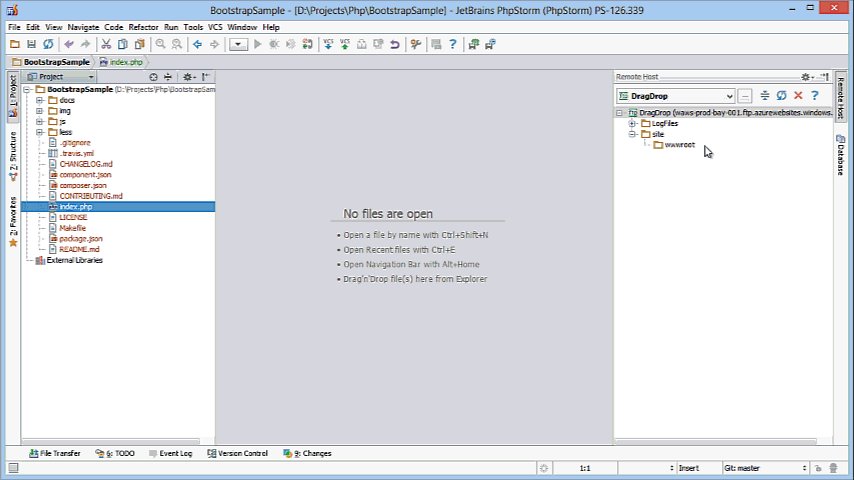
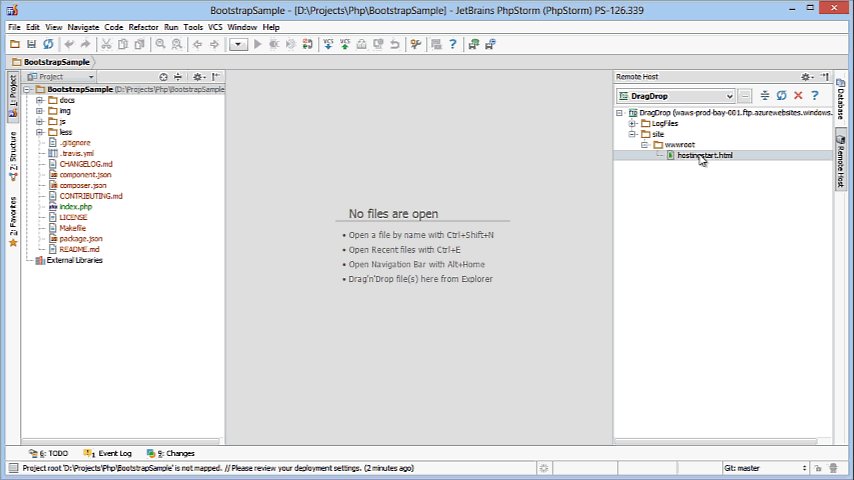
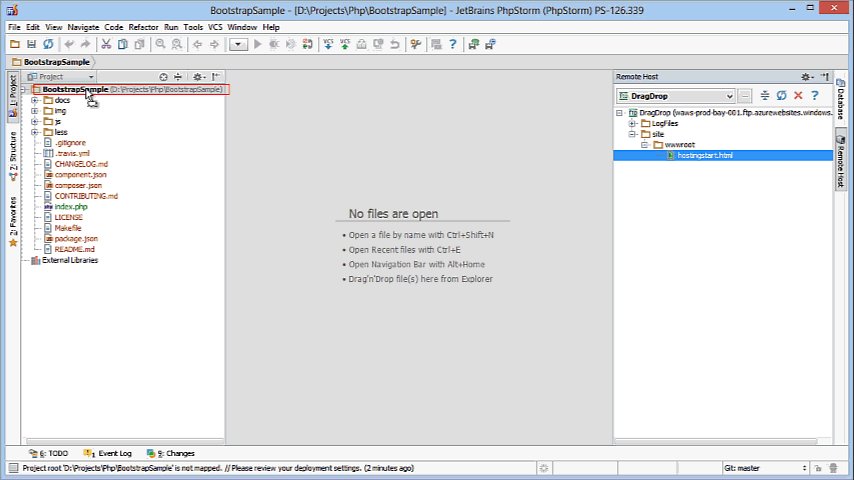
そしてもちろん、逆方向も同様にサポートされています。リモートホスト上のファイルを選択し、それらをドラッグすることでリモートサーバーからローカルのプロジェクトにそれらをダウンロードすることができます。

最新ビルドをダウンロードし、バグや機能リクエストのフィードバックを提供し、記事の下またはフォーラムでコメントを残してください。
Develop with pleasure!
– JetBrains Web IDE Team
IDEから直接リモートホストにアクセスできるのは、ありがたいですよね。
開発に喜びあれ!