- 2013年4月19日 14:13
- Technology
- Comments: 0
- Edit
こんにちは、沖です。
今週は、ひさしぶりに毎日ブログを書くことができました。すべて翻訳記事です。
- WebStorm Blog日本語訳:WebStorm 6.0をリリースしました:TypeScript追加、ソースマップでのデバッグ、新しいUIとその他
- JetBrains Company Blog日本語訳:JetBrainsのツールが50% OFF、それを支える正当な理由
- WebStorm Blog日本語訳:WebStorm 6のビルトインサーバー
- WebStorm & PhpStorm Blog日本語訳:WebStorm 6におけるJavaScriptライブラリの改善
ブログはできる限り書き続けたいと思っているのですが、仕事が忙しくなってくると途端に難しくなってしまいます。GWに向けてなぜか右肩上がりに忙しくなる予感がしているので、書けるうちに書いておきたいと思います。
さて今回は、WebStorm & PhpStorm Blogの「File Watchers in WebStorm/PhpStorm 6 (a.k.a. “Background Tasks”)」を日本語訳してみました。
それでは、どうぞ!
*注―JetBrainsの他のIDE(RubyMine、PyCharm、IntelliJ IDEA...)のユーザーは、この機能を使うためにFile Watchersプラグインをダウンロード、インストールする必要があるでしょう(無料で利用可能)。プラグインは、WebStormとPhpStormに既にバンドルされています。
多くのユーザーは、"自動的なJS/CSSの縮小化"、"自動的なTypeScriptのコンパイル"、"自動的なLessのコンパイル"、および他に多くのものに変化を要求しました。
これらの機能すべてをサポートするには、無数のツールにてこ入れをすることが必要です。最も投票を集めたいくつかをリストしましょう(順不同)。
- YUI Compressor
- Closure Compiler
- TypeScript complier
- CoffeeScript compiler(そしてソースマップのためのredux)
- Less compiler
- Sass compiler
このリストは、Web開発の広い世界において利用可能なツールの非常に小さなサンプルです(また、リストは毎日大きくなり続けています)。
ツールの広い組み合わせをサポートするための、私たちのソリューションはシンプルです。File Watchersです。

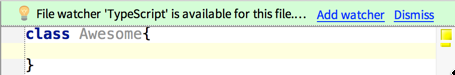
WebStormが、あなたが"監視"可能なファイルの一種を使用していることを検出したとき、File Watcherを設定するように促すでしょう(または、あなた自身によってカスタマイズできます)。
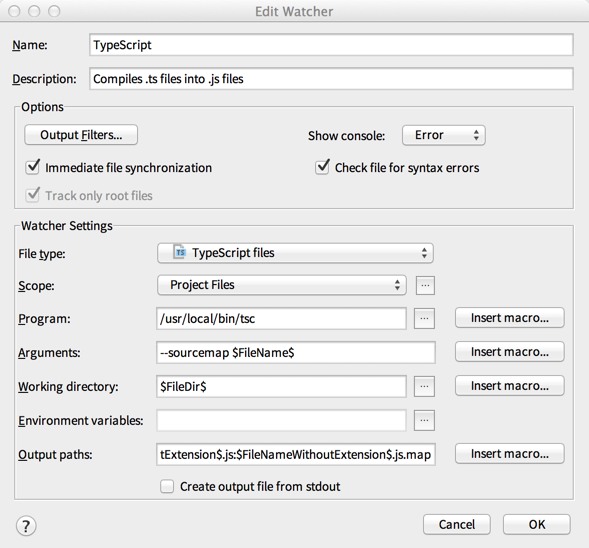
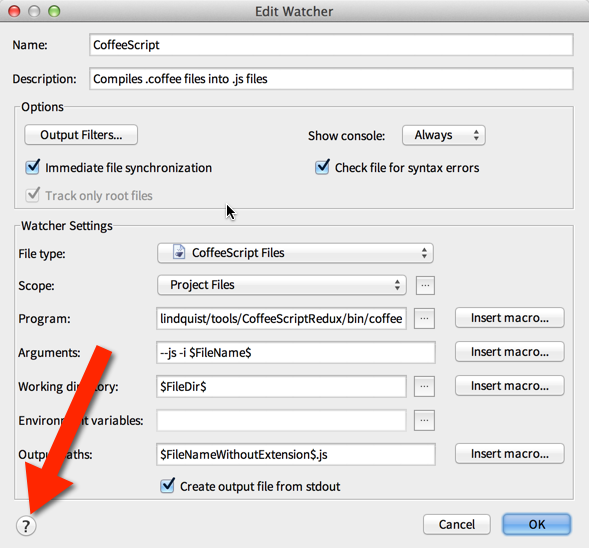
以下は、TypeScript File Watcherの例です。

このパネルから、File Watcherは以下のことを行うということが分かります。
- すべてのTypeScriptファイルの変更を監視する(定義されている範囲内で)
- これらが変更されたとき、'tsc'(TypeScript compiler)を使ってコンパイルする
- ツールによって必要な任意の追加のフラグのために引数を使う(tscでの-sourcemapのように)
デフォルトでは、File Watchersはあなたがタイピングをしている間にトリガーされます。手動でファイルを保存するまで、あえて待ちたい場合はFile -> Save Allを選び(または新しいファイルに切り替えた際にIDEが保存をトリガーし)、さらに"Immediate File Synchronization"チェックボックスのチェックを外します。これは、もし自動的にファイルをアップロードするようIDEを設定した場合に特に便利です。
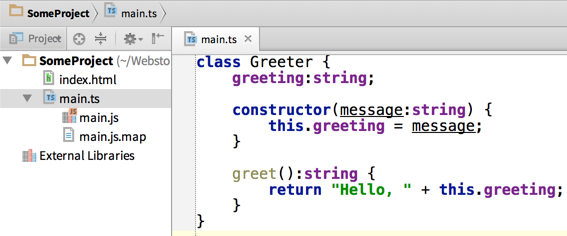
生成されたファイル(TypeScriptの場合、JavaScriptファイルとソースマップ)は、TypeScriptファイルの下にグループ化して表示されます。これは、あなたがTypeScriptにフォーカスできるように、きちんと整理して表示してプロジェクトを維持することを可能にします。

WebStorm 6は、次のコンパイラ用テンプレートを含みます。
- YUI Compressor CSS
- TypeScript
- YUI Compressor JS
- Closure Compiler
- CoffeeScript
- CoffeeScriptReduxSourceMap
- LESS
- SASS
- SCSS
- UglifyJS
もしよく分からなかったり、オプションの詳細を得たい場合は、ヘルプをご覧ください。
http://www.jetbrains.com/webstorm/webhelp/new-watcher-dialog.html
または、各設定の説明についてはここをクリックします。

私たちがテンプレートを含むに関わらず、テンプレートが使用する外部コンパイラ/ツールをインストールする必要があります。例えば、TypeScriptはNodeJSがインストールされている必要があります。その後、TypeScriptをインストールするには、ターミナルから"npm install -g typescript"を実行する必要があります。
各テンプレートの設定をいろいろと試してみることをお勧めします。さらに、何ができるのかを確認するために、気軽にFile Watcherパネルを使って自分自身のカスタムツールを集約してください。
最新のビルドをダウンロードし、バグや機能リクエストのためのフィードバックをここからご提供いただき、コメントの下またはフォーラムに質問をしてください!
Develop with pleasure!
– JetBrains WebStorm Team
これまでExternal Toolsを駆使して行っていた各種コンパイルを、File Watchersプラグインで実現できるようになったのは、嬉しいですね。ダイアログでさくっと設定できるのも、ありがたいです。
開発に喜びあれ!