- 2011年8月 9日 23:21
- Technology
- Comments: 0
- TrackBacks: 0
- Edit
Google Chromeには、Web開発者向けにデベロッパーツールという機能が付属していまして、まぁ簡単に言うとFirebugのChrome版的な。総合的な機能や使い勝手は、Firebugの方がいいかなーって感じなんですが、最近メインブラウザをChromeにしてるのでいちいちDOM見たりするのにFirefoxを起動するのも面倒くさい。
ちゅーわけで、デベロッパーツールをばんばん使っていくために、ショートカットキーを調べたのでポストします。

まず、デベロッパーツールを開くだけなら「F12」。実はFirebugと同じショートカットキーで動くんですねー。もしくは「Ctrl + Shift + I」でもOKです(MacはControl + Option + I)。もちろん再度「F12」を押すことで表示/非表示を繰り返すトグル動作になります。
続いて、拙者が一番使うDOMインスペクタモード(HTMLの要素ごとに解析できるやつ)は、「Ctrl + Shift + C」です(MacはControl + Option + C)。これは、デベロッパーツールを開いてない状態で実行します。普通の手順でDOMインスペクタをするには……
-
右上の
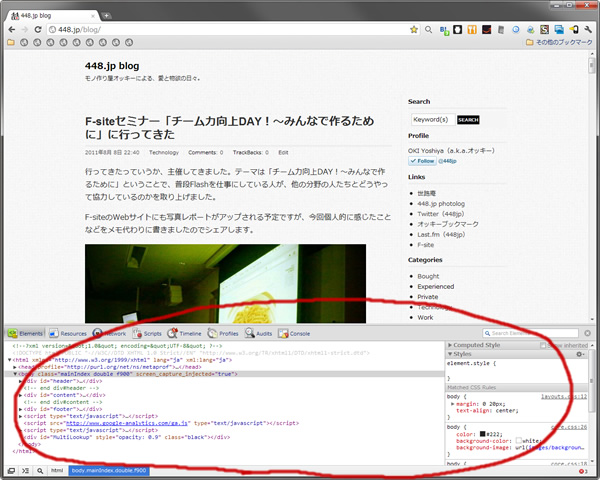
 (レンチアイコン)→「ツール」→「デベロッパーツール」を開く(↓の画面みたいになります)。
(レンチアイコン)→「ツール」→「デベロッパーツール」を開く(↓の画面みたいになります)。

-
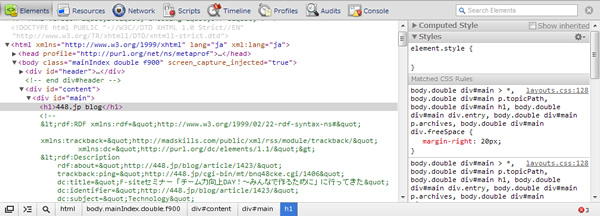
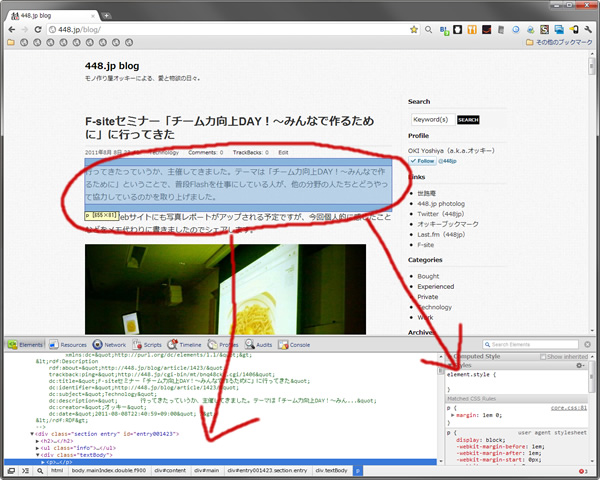
Webページ上の解析したい要素の上で右クリックして、「要素を検証」を選ぶ。これで選んだ要素の情報が表示される。

微妙に手順が多い。しかも、選んだ要素以外に切り替えるには、また右クリックするか、DOMインスペクタボタン(左下の虫めがねアイコン)をクリックしてDOMインスペクタモードに切り替える必要があります。
これを一発で実行するショートカットキーが「Ctrl + Shift + C」です。この場合、マウスポインタを合わせた要素に応じて自動的に解析対象を切り替えてくれるので、直感的な操作ができてgoodです。
他にも便利なショートカットキーがたくさんあるんですが、それはまたの機会に。
よろしければコメントをどうぞ!
匿名希望のコメントはこちらへ
Trackbacks:0
- TrackBack URL for this entry
- https://448.jp/cgi-bin/mt/bnq48cke.cgi/1407
- Listed below are links to weblogs that reference
- Google Chromeのデベロッパーツールで使えるショートカットキー from 448.jp blog
