- 2013年1月10日 14:32
- Technology
- Comments: 0
- TrackBacks: 0
- Edit
もう10日ですが、一応あけましておめでとうございます。沖です。
というわけでタイトル通りですが、CSScombって何?という人はこのあたりをご覧いただければと思います。かんたんに言うとCSSファイル内のプロパティを、あらかじめ設定したとおりの順番に一発で並べ替えてくれるツールです。
CSScombとは、どんなものか
具体的には、以下のようなCSSがあるとします。
#hoge {
height: 480px;
padding: 5px;
width: 640px;
margin: 10px;
}
これでも問題ないといえば問題ないのですが、プロパティの順番がぐちゃぐちゃで読みづらいですよね。そこで、このCSSに対してCSScombを実行すると、以下のようなコードに変換してくれます。
#hoge {
width: 640px;
height: 480px;
margin: 10px;
padding: 5px;
}
あらスッキリ! もちろん、順番については設定で好みの順番にできます。width/heightよりもmargin/paddingが先の方がいいなーという人は、あらかじめ設定を変更しておけばOKです。
これにより、自分の好みの順番に楽に並べ替えられるという利点もありますが、より役立つと考えられるのは、受託案件でのコーディングです。制作会社にもよりますが、プロパティの順番を指定したガイドラインなどを用意しているケースがあるため、このような時にプロジェクトごとにカスタマイズしたCSScombを用意しておけば、いつでも一発で指定の順番に並べ替えることができます。他の案件で書いたCSSを流用するのも楽になることでしょう。
Web上で実行できるツールもありますが、各種IDE向けにツールが提供されているので自分の使っているIDEに合わせてダウンロードして使うのがベターです。私はふだんHTML/CSS/JavaScript(その他もろもろも含めて)のコーディングにはIntelliJ IDEAを使っているので、その手順を紹介します。
実行環境
私の環境はこんな感じです。CSScombは、同じJetBrains製品のWebStormやPhpStromなどと同じものが使えるようです。また、Windows環境でPHPを実行するためにあらかじめXAMPPをインストールしてあります。未インストールの人はググってください。
- Windows 7 Professional 64bit SP1
- IntelliJ IDEA 12.0.1
- CSScomb for IntelliJIDEA/WebStorm/PyCharm(csscomb_for_webstorm-pycharm-idea_2-12-1301091503.zip)
- XAMPP 1.7.1
インストール手順
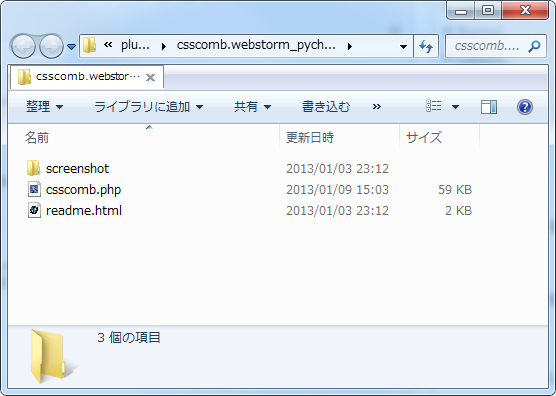
1.まず、CSScombをダウンロードし、ファイル一式を任意の場所に置きます。srcフォルダやpluginフォルダなどの中に一式が入っていますが、ツールの実体(csscomb.php)以外は無くても構いません。ずっと保存しておく必要があるので、分かりやすい場所に置いておくといいでしょう。

2.IntelliJ IDEAを起動し、File -> Settingsを開きます。
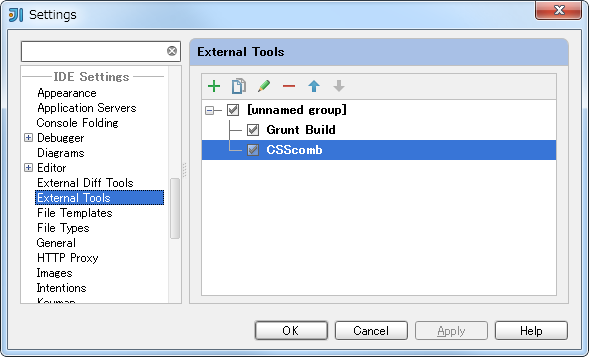
3.Settingsダイアログが開きます。左のメニューからExternal Toolsを選び、+アイコンをクリックします。

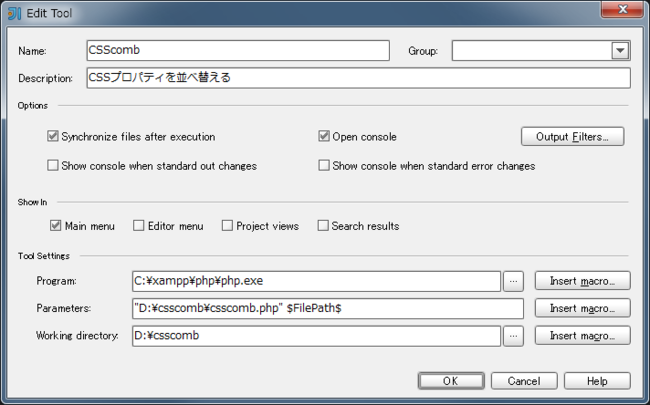
4.Edit Toolダイアログが開きます。Name、Descriptionなどは適当に付けておきます。ここで大事なのはShow InのMain menuにチェックを入れることと、Tool Settingsでそれぞれ以下のように設定することです。設定ができたらOKボタンをクリックします。
-
Program
実行するプログラムを指定します。ここではXAMMPでのデフォルトインストール先にあるPHPを指定しています。 -
Parameters
Programで実行する際のパラメータを指定します。ここでは1.の手順でダウンロードしたcsscomb.phpを実行します。さらに半角スペースを挟んで「$FilePath$」と指定することで、開いているファイルに対してCSScombを実行できます。csscomb.phpのパス内に半角スペースが混ざってもよいようにダブルクオーテーションで囲んでいます。 -
Working directory
作業ディレクトリを指定します。ここではcsscomb.phpを置いているパスを指定します。
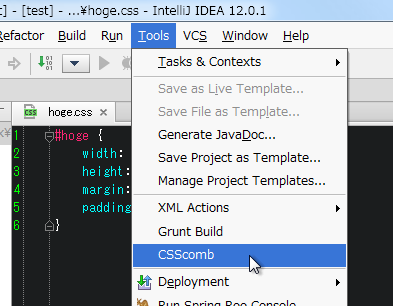
5.ToolsメニューにCSScombが追加され、選ぶことで開いているCSSに対してCSScombが実行されます。おつかれさまでした。

ちなみにIntelliJ IDEAでは任意のメニューにショートカットキーを割り振ることができるので、適当なキーを割り当てておくと楽チンです。それでは、よきCSScombライフを!
よろしければコメントをどうぞ!
匿名希望のコメントはこちらへ
Trackbacks:0
- TrackBack URL for this entry
- https://448.jp/cgi-bin/mt/bnq48cke.cgi/1432
- Listed below are links to weblogs that reference
- CSSプロパティを任意の順番に並べ替えてくれるCSScombをIntelliJ IDEAで使う from 448.jp blog