- 2012年2月 7日 22:22
- Technology
- Comments: 0
- TrackBacks: 0
- Edit
こんにちは、沖です。みなさん、チキンフィレダブル食べました? 私は、おいしいんだか何だかよく分からないまま食べ終わってしまいました。多分、二度目はありません。
さて、先週の土曜日にF-siteセミナーで司会&喋ってきました。今回のテーマは「みんなのFlash効率化大作戦」。近年では少し狭めの会場だったので、すこしマニアックというかニッチな話題にしてみました。

私は、Flashのワークスペースとお気に入りのハードウェアの話をしましたので、その内容を少しブログでもご紹介します。
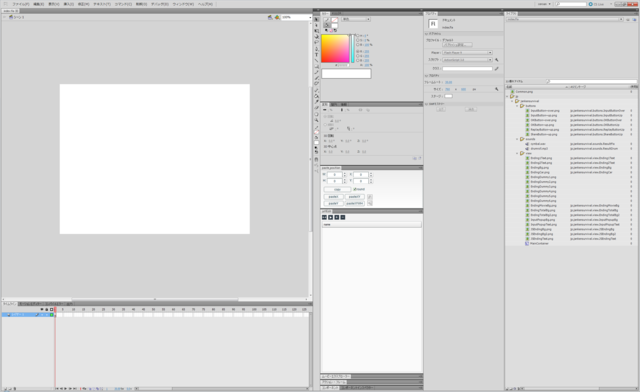
私のFlashワークスペース
下の画像をクリックすると原寸大の画像を開きます。非常に大きい(2560x1570px)のでご注意ください。
特徴としては、以下の3つが挙げられます。
- ツールバーをパネル側(画面右側)に配置する
- プロパティインスペクタとライブラリパネルは別々に配置する
- 便利な拡張機能パネルを使う
ひとつひとつ簡単に説明していきましょう。
ツールバーをパネル側(画面右側)に配置する
通常、ツールバーは他のパネルに比べて非常にアクセス頻度が高い上、パネルと合わせて使うことが多いものです。例えば、矩形ツールを選んだあとにカラーパネルで色を選ぶ、といった具合です。
そのようなツールバーが、デフォルトでは画面左側に配置されていることについて、私はまったくもって違和感を覚えております。なぜ、わざわざマウスの移動距離を増やすような配置になっているのか! なんなんだ!
というわけで、私はFlashに限らず、Adobe CS製品全般でツールバーを右側に配置して使っています。
まぁ実際にはショートカットキー(選択ツールならV、矩形ツールならRといったように)でツールを切り替えているので、実際にクリックすることは少ないんですが……。
プロパティインスペクタとライブラリパネルは別々に配置する
単純に画面解像度が広いから成せる技です。ちなみにFlashを配置しているメインモニタはDELL U3011を使っています。2560x1600pxあって、なかなか快適です。
便利な拡張機能パネルを使う
作業内容によって切り替えていますが、ここではスクリーンショットに表示している2つのパネルをご紹介します。
paste_position
http://yoropan.com/blog/archives/191
ステージ上のオブジェクトの位置情報だけをコピー&ペーストできるパネルです。X座標だけ、Y座標だけペーストといったこともできて便利です。yoropanさん作。
jsflEdit
http://www.libspark.org/wiki/jsflEdit
パネル内でJSFLの作成・編集・実行ができます。ちょっとしたJSFLを書くときに重宝しています。以前、Web Designingの連載、Flash Lab.でもご紹介させていただきました。きんくまデザインの前田さん作。
お気に入りのハードウェア
マウスにLogicool G700を使っています。このマウスの素晴らしいところは、ボタンの数の多さ(11ボタン!)と、それぞれに自由にショートカットが割り振れるところ。
例えば、側面(親指で操作する部分)には4つボタンがありますが、ここにEnter、Deleteなどを割り当てると、ちょっとした作業はマウスから手を離さずに行うことができます。このへんの詳しい設定は、別の機会にご紹介したいと思っています。
あと、質疑応答で話に出た、Logicool G13という左手用のデバイスはこちらです。
こちらは、25個もあるキーにそれぞれショートカットはもちろん、マクロも仕込むことができます。もともとはゲーム用のデバイスですが、3DCG制作者などにも愛用されているようです。私もFlashのオーサリングがはかどるようなマクロをいくつか作って登録しています。
具体的な内容の紹介は、こちらもまたの機会に。
F-siteセミナーにご来場いただいた皆さん、ありがとうございました。次回は、5/19(土)です。
よろしければコメントをどうぞ!
匿名希望のコメントはこちらへ
Trackbacks:0
- TrackBack URL for this entry
- https://448.jp/cgi-bin/mt/bnq48cke.cgi/1423
- Listed below are links to weblogs that reference
- F-siteセミナー「みんなのFlash効率化大作戦」で喋りました from 448.jp blog