- 2011年9月27日 14:44
- Technology
- Comments: 0
- TrackBacks: 0
- Edit
主にビールのパッケージから秋の訪れを感じているオッキーです。
GoogleがWebフォントを使うためのサービスとして「Google Web Fonts」を提供していますが、これを試しに使ってみたので記事にまとめました。そもそもWebフォントがどんなものか分からない方は、先にググってください。
Google Web Fonts
http://www.google.com/webfonts/

Google Web Fontsの基本的な使い方
以下の3ステップで、すぐに導入することができます。
- 使いたいフォントを選ぶ
- link要素をhead要素にコピー&ペースト
- CSSセレクターにフォントを指定する
ひとつひとつ順を追って説明しましょう。
1.使いたいフォントを選ぶ
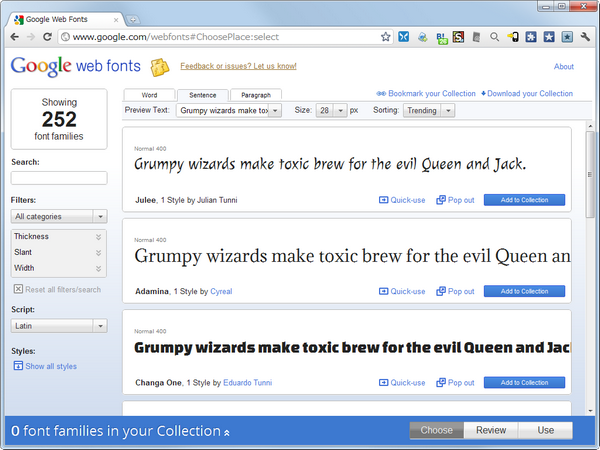
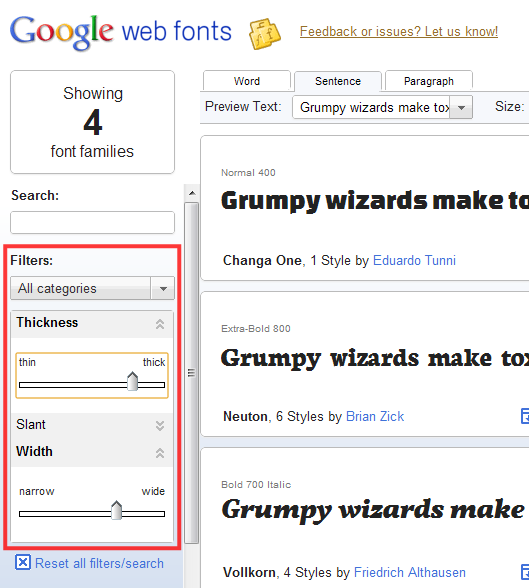
Google Web Fontsにアクセスすると、フォントの一覧が表示されています。この中から自分の好きなフォントを選びます。本記事の執筆時点で252ものフォントファミリーがあるので、左側のメニューからフィルタリングをかけると好みのフォントを探しやすいでしょう。

セリフ/サンセリフなどの種類の他、太さ(Thickness)や傾き(Slant)、幅(Width)などで絞り込むことができます。
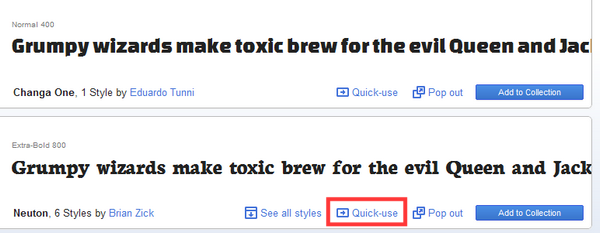
お気に入りのフォントが見つかったら、「Quick-use」ボタンをクリックします。

2.link要素をhead要素にコピー&ペースト
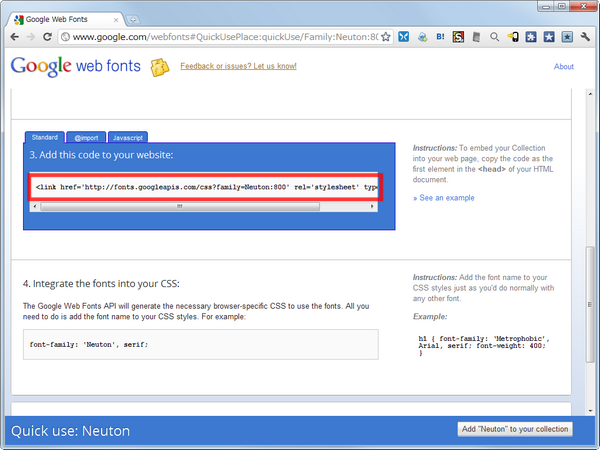
フォントを選ぶと、さらにウェイトや言語を選ぶ画面に遷移するので、好みのものを選択します。ウェイトは一度に複数指定することもできます。言語は、Google Web Fontsに今のところ日本語フォントがないので、基本的には「Latin」を指定しておけばよいでしょう。
さらに、自動的に出力されたlink要素をコピーして、Webフォントを適用したいHTMLのhead要素内にペーストします。

コードとしては以下のような感じになります。
<html> <head> <link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Tangerine"> </head> <body> <h1>Making the Web Beatiful!</h1> </body> </html>
3.CSSセレクターにフォントを指定する
あとは通常のCSSと同じように、セレクターのfont-familyプロパティでフォント名を指定すればOKです。
h1 {
font-family: 'Tangerine';
}
こんな感じで表示されます。画像ではなく、テキストとして選択できていますね。

お金かかるの?
Google Web Fontsは、商用・非商用に限らず無償で使うことができます。また、すべてのフォントはオープンソースになっており、フォントファイルとしてダウンロードもできるので、それぞれのライセンスに従って改変することもできます。
サポートブラウザは?
以下のブラウザをサポートしています。
- Internet Explorer 6以上
- Firefox 3.5以上
- Google Chrome 4.249.4以上
- Safari 3.1以上
- Opera 10.5以上
また、Android 2.2以上とiOS 4.2以上もサポートされているようです。
まとめ
残念ながら日本語フォントは無いため使いどころは限られるものの、すぐに使えるWebサービスだと思います。導入のしやすさは、さすがGoogleという感じです。
というわけで、今日から448.jp blogのタイトルは、Google Web Fontsの「Cabin Sketch」を使うことにしてみました。手描き感がハンパない!
よろしければコメントをどうぞ!
匿名希望のコメントはこちらへ
Trackbacks:0
- TrackBack URL for this entry
- https://448.jp/cgi-bin/mt/bnq48cke.cgi/1420
- Listed below are links to weblogs that reference
- Google Web Fontsを使ってみた from 448.jp blog
