- 2013年4月17日 16:13
- Technology
- Comments: 0
- TrackBacks: 0
- Edit
今日は風が強いですね。こんにちは、沖です。
ちょっと前からJINS PCを導入しまして、なかなか気に入っています。ブルーライトのカット率が高い色付きのレンズ(ハイコントラストレンズと呼ぶらしい)なので、仕事中しか使っていませんが、確実に目の疲れが減ったと実感しています。
さすがにデザインの仕事をするときは普通のメガネに切り替えていますが、一日の大半を過ごすプログラミングやメール時に重宝しています。
さて今回は、WebStorm Blogの記事「Built-in Server in WebStorm 6」を日本語訳してみました。それでは、どうぞ!
あなたは今まで、あなただけが必要とするシンプルなローカルWebサーバーを実現するためのアプリを書き始めたことがありますか?
もう恐れは必要ありません、WebStorm 6の登場です!
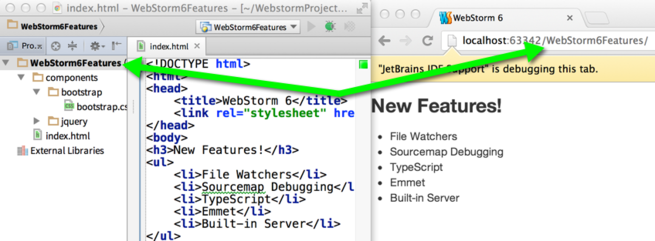
単純に"http://localhost:63342/"を開き、プロジェクト名を追加すると、WebStormはあなたのためにあなたのサイトを配信するでしょう!
例えば、あなたが"WebStorm6Features"と呼ばれるプロジェクトで作業していれば、http://localhost:63342/WebStorm6Featuresを開きます。
言うまでもなく、あなたは簡単にJavaScriptコードをデバッグすることができます―HTMLファイルのコンテキストメニューから実行構成を作るだけで。URLマッピングを追加する必要はありません。
最新ビルドをダウンロードし、バグや機能リクエストのフィードバックをここに提供し、コメントの下またはフォーラムでコメントを残してください。
Develop with pleasure!
– JetBrains WebStorm Team
いちいちApacheを起動しなくてよいので、さっと確認したいときには便利そうですよね。
開発に喜びあれ!
よろしければコメントをどうぞ!
匿名希望のコメントはこちらへ
Trackbacks:0
- TrackBack URL for this entry
- https://448.jp/cgi-bin/mt/bnq48cke.cgi/1438
- Listed below are links to weblogs that reference
- WebStorm Blog日本語訳:WebStorm 6のビルトインサーバー from 448.jp blog